Home
A/B Testing Idea #329 - On mobile devices, ensure that you have easily clickable areas

Description
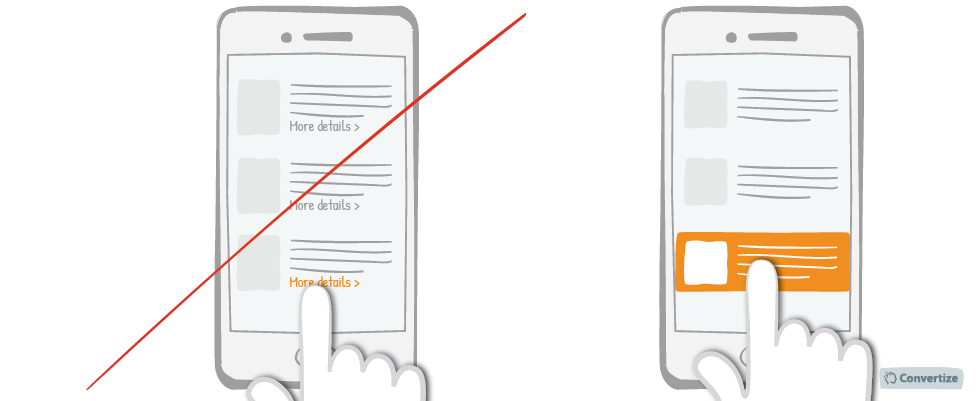
On smaller screens, such as on mobile or tablet, it is common for users to experience frustration and unease when trying to click options as the hit areas can be too imprecise. When we are using our fingers instead of a mouse, we don't concentrate clicking with the same precision and we also feel the lack of the "mouse hover state" whereby we can see which areas are clickable by hovering the mouse over them. It is therefore important to make sure you have distinct and obvious hit areas on your product lists. Instead of including a small Call-to-Action, make the entire product a clickable map that will send users directly to the product page. This will reduce the chances of them missing the clickable area and leaving your site in frustration.
Principles
- Contrast Principle (Cialdini, 2007)
- Processing Efficacy (Jacoby & Dallas, 1981)
The Research
Contrast Principle
When you experience two similar things simultaneously or in succession, your perception of the second is influenced by the first.
Processing Efficacy
We tend to prefer things that are simple for us to understand or use.

Oops, you have reached your limit of 1 free tactic per hour
To get unlimited access to our 250+ tactics,
Join our FREE mailing list
Or wait 00:59:59





