Home
86 Best Technical A/B Testing Ideas
This is the ultimate library of the Best A/B Testing Ideas: We have compiled 250 A/B Testing Ideas that you can try on your website to optimize your conversion rates and increase your revenues.

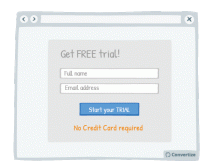
A/B Testing Idea #2 - Avoid demanding credit card information when offering free trials
Being required to enter credit card details evokes the negative feelings associated with spending money. Indeed, research has shown that the act of paying really disrupts the pleasure of an experience…

A/B Testing Idea #4 - To demonstrate how easy your site is to use, offer 'how-to' pages and prioritise video format
If you show your visitors how easy it is for them to act (i.e. to complete an action on your website, or to utilise one of your products, or services) by providing "how-to" pages and videos…

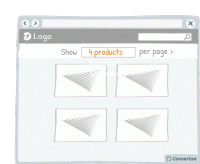
A/B Testing Idea #15 - Include an option to adjust the number of items displayed per page
Adding an option to adjust the number of items displayed per page allows your visitor to feel more in control of how they spend time on your site. This will allow also them to adjust the layout to…

A/B Testing Idea #16 - Enable the possibility to filter options
Adding a sorting option will allow visitors to see the products that interest them without having to spend too much time and effort working out differences in features and costs. The easier and 'smoother…

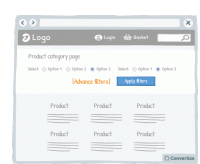
A/B Testing Idea #18 - Reduce the number of default filter options
Offering fewer default filter options on your homepage will help your visitors to make better decisions and feel less overwhelmed. Research shows that information overload results in less effective…

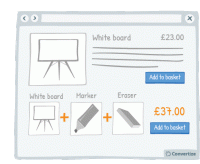
A/B Testing Idea #24 - Bundle products and offer 1-click "Add to Basket"
Offering a 1-click "add to basket" option both speeds up the paying process and makes it seem as though only one purchase is being made rather than multiple individual purchases. This will…

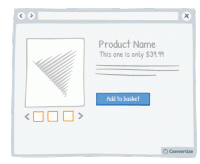
A/B Testing Idea #25 - Allow the option to 'add to basket" in 1-click
Offering a 1-click "add to basket" option speeds up the paying process, which will help customers to avoid the negative feelings associated with spending money. Indeed, research has shown…

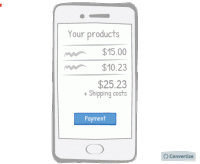
A/B Testing Idea #30 - Make your checkout page responsive for mobile devices
A mobile-friendly checkout page is essential to ensure that people follow through with their purchase. A checkout page that is mobile responsive will not only be more aesthetically pleasing but will be…

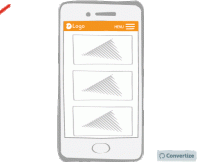
A/B Testing Idea #32 - Make your menu responsive (mobile-friendly)
A mobile-friendly menu is essential to ensure that you don't miss out on customers using mobile devices. Having a menu that is mobile responsive will not only be more aesthetically pleasing but will…

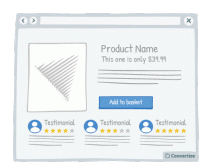
A/B Testing Idea #35 - Display customer testimonials right under the product
If you have positive reviews about your products or services then make sure they are clearly displayed; showing this "social proof" from your customer's peers is an effective persuasion …

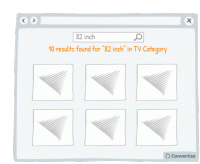
A/B Testing Idea #36 - Create a dedicated search bar within a specific range of products
Research shows that information overload and too much choice results in less effective and satisfying decisions than when less information is presented or fewer options are on offer. It can also lead …

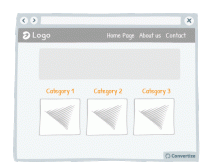
A/B Testing Idea #37 - Remove the Category drop-down menu from your homepage
The category bars and their drop-down menus are standard on most websites, but it's not always the best way to present the product category. These drop-down menus often offer a poor user experience…

A/B Testing Idea #40 - Whenever possible, pre-fill fields whilst ensuring that users are able to alter them
Making forms as simple and quick to fill in as possible will encourage your customers to complete the desired actions. Where possible - and applicable - it will be helpful therefore to pre-fill form fields…

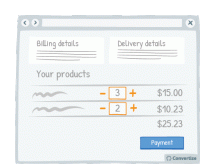
A/B Testing Idea #41 - Allow customers to update their basket
Allowing customers to clearly update the items that they have in their basket is important as it allows them the opportunity to review their purchases prior to making a final decision, the same way they…

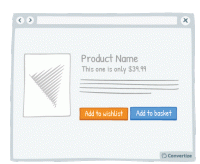
A/B Testing Idea #43 - Let a user save an item for later (wishlist)
Your customers will appreciate having the choice between buying the product immediately or saving it for another time. People like to feel as though they are in control of their shopping experience…

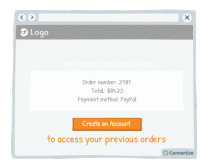
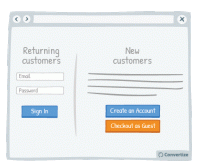
A/B Testing Idea #47 - Offer visitors the option to create an account AFTER checking out
There’s nothing more aggravating than being presented with the “Register to Create an Account!” pop-up before you can complete your order. This can often put people off continuing with…

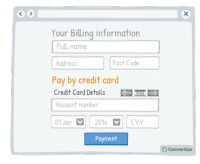
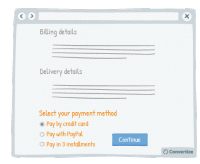
A/B Testing Idea #51 - When taking billing information ask for credit card details last
Only ask your customers for their card details once all other information has been given (name, email, delivery info, etc.) as it is better to start by asking them for easier, less disagreeable information…

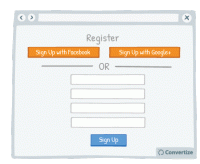
A/B Testing Idea #52 - Offer the option to register through social media
Statistics show that 1 in 4 customers abandon a purchase if they are forced to register for an account first. Today people feel like they have too many accounts and so one way of streamlining this …

A/B Testing Idea #55 - Display social sharing buttons after customers have finalised their purchase
It's important not to miss an opportunity to offer your clients the chance to share your content or their actions on your site on social media as this can greatly boost awareness and popularity. …

A/B Testing Idea #57 - Make your website responsive (mobile-friendly)
A mobile-friendly website is essential to ensure that you don't miss out on customers using mobile devices. A website that is mobile responsive will not only be more aesthetically pleasing but will…

A/B Testing Idea #58 - Show more than 3 high-resolution product images
Product images are an important element of your product page. In fact, people react far more strongly to visuals than to text and it allows them to form a more emotional and personal attachment to the…

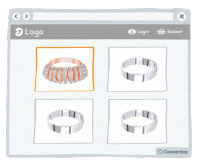
A/B Testing Idea #60 - Offer cross-selling
Cross-selling is an effective way of increasing sales by proposing related products to your customers when they are in the process of viewing or purchasing something. For example, these might be accessories…

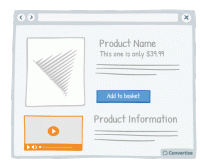
A/B Testing Idea #64 - In your product pages, include a video
Providing a video of the product will allow your visitors to see more precisely how it looks and functions, the same way they might when buying in store. Customers prefer to have as much information…

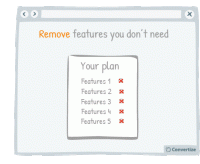
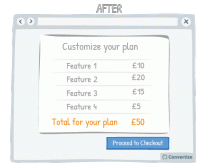
A/B Testing Idea #70 - Offer the possibility to remove rather than to add elements when users make their own personalised plan
If you are offering your customers the chance to create their own custom plan then it is better to offer by default the plan including all available features. Firstly, studies have shown that we are…

A/B Testing Idea #71 - Simplify and restrict options available to customers to choose from
People will often not chose a product if they are presented with a wide range of products to choose from. There is a risk of them being overwhelmed and thus not choosing anything. In order to avoid this…

A/B Testing Idea #83 - Ensure to have a page dedicated to your pricing plans
Creating a page that is dedicated solely to your pricing schemes and offers has many benefits. Firstly, it's a simple, clear and effective way of displaying all your prices to your visitor meaning…

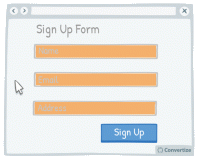
A/B Testing Idea #85 - Decrease the number of fields necessary to complete a form
Don't ask your customers for too much information in your initial sign up form. This is likely to put them off as they won't want to spend the time or the mental energy on filling out multiple…

A/B Testing Idea #86 - Prioritise, whenever possible, single-column forms
People like to process things quickly and easily, and will be put off by anything that complicates this cognitive fluency. Using single column forms not only makes them look cleaner and easier to navigate…

A/B Testing Idea #90 - Combine functions which are similar
People respond best to clear, direct and easy-to-understand information and are easily distracted or put off by extraneous information or demands on their attention. To avoid this, make sure you streamline…

A/B Testing Idea #96 - Create urgency by giving a limited timeframe for fast delivery
Offering fast delivery time is a strong motivator for your customers to complete a purchase as we always prefer to take an option that results in quicker gratification. What's more, as you'…

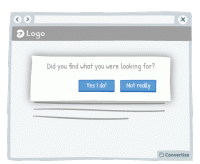
A/B Testing Idea #100 - Display an exit pop-up when your visitor goes to close the page
It happens all too often that your users leave your website because they did not find what they wanted. Perhaps they only visited one or two pages. Therefore, by setting up an "exit pop-up…

A/B Testing Idea #105 - Visually display in a list format rather than a grid
Simply changing the way in which your products are displayed can make a significant difference to how comfortable your users feel interacting with your site. If you have good quality images, using a grid…

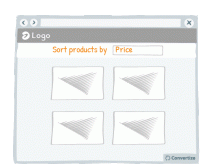
A/B Testing Idea #112 - Use "Descending Price" as your default sorting option
People often use an initial piece of information to make subsequent judgements so if you have "Descending Price" as your default sorting option, people will see your highest priced items first…

A/B Testing Idea #144 - Utilize a multi-step (at least 2) opt-in
Whilst is might seem counter-intuitive, two-step opt-ins are actually more powerful than one-step opt-ins. A One-Step Opt-In consists of simply presenting input fields directly on the page, whilst a Two…

A/B Testing Idea #145 - Provide the option of enlarging product pictures
If the primary selling feature of your product is visual, you should provide the possibility of enlarging or zooming in on the image so that the customer can see the product in more detail, as they would…

A/B Testing Idea #146 - Show customers' feedback near offering or Call-to-action
Showing potential customers the positive feedback from others who have already purchased a product, used a service or signed up for membership etc. is an effective persuasion technique. Not only does…

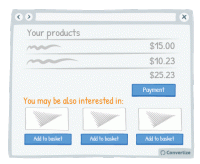
A/B Testing Idea #149 - Suggest complimentary products at the check-out
Cross-selling is a good way of increasing the user's basket before they complete the purchase. When a user is in the checkout process, it is a good time to display other products that may interest…

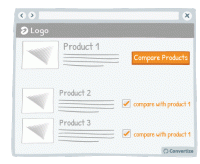
A/B Testing Idea #151 - Add a compare products option/tickbox
Adding a product comparison option to your site will allow visitors to see the products that interest them without having to expend too much effort working out differences in features and costs. The easier…

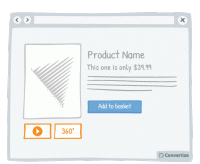
A/B Testing Idea #152 - Offer 360 degrees videos of your product
The more information a user has access to about a product, the more likely they are to buy it. You can take advantage of this by offering your user more extensive views of it. There are various different…

A/B Testing Idea #153 - Display pop-up information when hovering over a product
When customers hover over a product, display a pop-up product card that offers them condensed information. By showing only carefully selected information about the product in this way, customers won…

A/B Testing Idea #154 - Be consistent with your product images throughout your site
It's common knowledge that users lack patience when surfing the web. When they are on an eCommerce website they want to be able to see products quickly and easily. A good way of doing this is to…

A/B Testing Idea #159 - Prioritise your most luxurious products
If you display your most beautiful and luxurious product first, your visitors will use it as a point of reference to evaluate the following products. This first element will stay anchored in their minds…

A/B Testing Idea #161 - Through cookies, save products in the shopping cart for a certain period
Reserving products in the shopping basket for a limited time only with motivate your customers to complete their purchases. The sense of urgency combined with the idea that they may miss out on the…

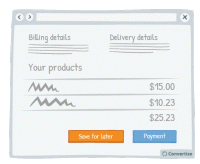
A/B Testing Idea #162 - Offer a "save for later" button on your basket page
Your customers will appreciate having the choice between making their purchase immediately or saving their items to complete purchase later. People like to feel as though they are in control of their…

A/B Testing Idea #170 - Prioritise your most crucial filters
Re-ordering the filter options and putting the most relevant and important filters first will make for an easier and more pleasurable site experience for your visitors. Research has shown that people…

A/B Testing Idea #184 - Ask your customer to share feedback
If you want to build up your social media community and generate organic publicity then asking customers to share feedback on products they've purchased from you can be very effective. Once we&#…

A/B Testing Idea #185 - Use exit surveys to get feedback and boost your likability
It's proven that people enjoy giving their opinion and to be asked for feedback. What's more if you ask for this using simply a short, easy-to-complete survey then you really increase your chances…

A/B Testing Idea #186 - Frame your products in the best light possible: "number 1", "best selling", "fastest growing"
Studies have shown that individuals tend to follow others' choices or behaviour when trying to make decisions. We automatically presume that if lots of our peers are doing something or buying a…

A/B Testing Idea #187 - Display an exit pop-up when people try to leave their basket before completing the checkout process
If your customers have made it to the basket or payment page of your checkout funnel then they've already invested a certain amount of time on your site. The exit pop-up is a good idea to try and …

A/B Testing Idea #191 - Include a section: "People who browsed this product, also bought:"
Adding a “People who viewed this product bought...” feature is an effective persuasion technique. Research has shown that we have a strong tendency to copy others' choices when we are…

A/B Testing Idea #193 - Add a countdown timer for earliest delivery times
By adding a countdown timer showing how long they have left to purchase a product in order to get it delivered at the earliest possible time, a sense of urgency is added which will make the customer more…

A/B Testing Idea #195 - Add “as featured in” or “recommended by” content
Lending authority to your marketing can be really effective. Certainly in today's society, people are so bombarded with marketing messages that they don't necessarily place a lot of trust in what…

A/B Testing Idea #197 - Enable more than one means to pay
Offering multiple payment methods offers customers the possibility to make a purchase in the way they feel most confident and secure, increasing the likelihood of them finalising payment. People also…

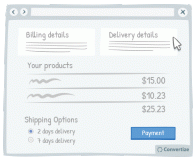
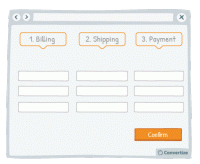
A/B Testing Idea #200 - Test a multi-page checkout process against a single one
To reduce bounce rate during the checkout process, test using a one-page solution: that is to say, display all the different steps - billing, shipping and payment - on one page rather than having a new…

A/B Testing Idea #203 - Enable the possibility to checkout as a guest, without needing to create an account
Your customers will appreciate having the choice of when to register on your website as this induces the positive feeling of having the autonomy to influence the purchasing process. T his also gives…

A/B Testing Idea #256 - Engage your users with a simple task or question
Place your customers in a positive frame of mind by giving them a small "victory". Indeed, ask your client to perform a simple task before you can ask then for something longer and more complicated…

A/B Testing Idea #266 - Render the user's basket continuously accessible through out your funnel
It is a good idea to give customers the opportunity to view the contents of their basket at all times by displaying a basket icon on all pages that shows what is already saved in there when hovered over…

A/B Testing Idea #268 - Use interactive images rather than static ones
Research has shown that consumers are generally more drawn to interactive images than static ones. The interactive images provide a "fun" aspect to the user experience thanks, for example, to…

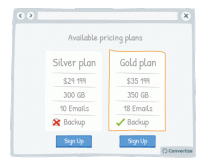
A/B Testing Idea #272 - Offer feature-by-feature comparisons
Providing a comparison table will allow your customers to immediately access all the information required for decision-making. Studies have shown that our perceptions are formed by using comparison techniques…

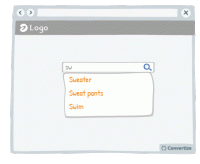
A/B Testing Idea #275 - Allow users, with your search bar, to jump to suggestions based on what they typed
In order to increase conversion rates, simply help your customer to find what they are looking for as quickly and easily as possible. Offering suggestions in the search bar based on what the customer …

A/B Testing Idea #288 - If users have spent some resources, e.g. financial or time, in your service, indicate how much they have been spent
People are more likely to continue on in vain with a project or plans for which they have already invested money, time or effort, even if they no longer want to or there may be more potential losses to…

A/B Testing Idea #290 - Whenever possible, prioritise single and vertical columns
Using a two-column layout on your site could disturb the fluency with which the reader absorbs your content as you are splitting their attention between two areas. Rather than leading your visitor'…

A/B Testing Idea #293 - Indicate popular options as the default ones
Everyone hates filling out information online - the easier and quicker you can make that for your users, the more likely they are to follow through, complete an action and ultimately convert. One way …

A/B Testing Idea #294 - Display often-used options at the top of drop down lists
Everyone hates filling out information online - the easier and quicker you can make that for your customers, the more likely they are to follow through, complete an action and ultimately convert. One …

A/B Testing Idea #295 - Prioritise uncommon landing pages
We tend to better remember the things that affects us directly. Thus the fact of creating a landing page that emotionally affects your customers or create an original landing page is a good way to stay…

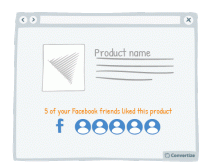
A/B Testing Idea #296 - If connected via Facebook, indicate how many friends have purchased or signed up
If you offer your customers the option to sign in using Facebook then make the most of this advantage. Indeed, using Facebook is a good way to quickly access data about a customer but that's not the…

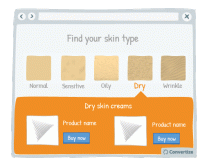
A/B Testing Idea #297 - Allow users to identify themselves with a certain category of people, and then show them content based on their choice
Allow users to identify themselves with a certain category of people and then submit introduce the products that match with their needs can have several advantages. First, your customer feels included…

A/B Testing Idea #301 - Limit human error by disabling or replacing your call-to-action after users select it
Once your customer clicks on a Call-to-Action, disable or remove it to indicate that they have already clicked once and the action has been performed. This will prevent your customer from being tempted…

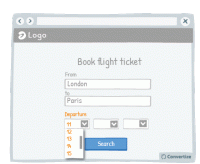
A/B Testing Idea #302 - Limit human error and frustration by only offering possible inputs in fields
In order to avoid preventable errors and possible frustration on the part of your customer, don't give them the ability to enter incorrect information. For example, as in the above drawing, when someone…

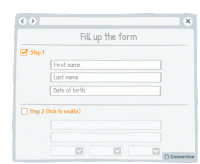
A/B Testing Idea #303 - As a user completes a form, unlock other sections
Rather than giving your customer access to an entire form in block layout, split your form into steps that they can unlock themselves. This will make the form seem less daunting and more bite-sized and…

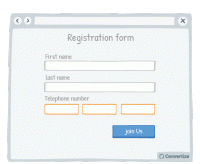
A/B Testing Idea #304 - With forms, offer fields which match the required information
Matching your field layout to whichever input format is required will improve user experience by giving assistance and avoiding errors or frustration. For example, when asking for a phone number you should…

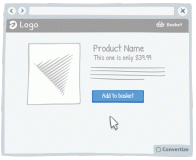
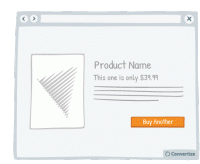
A/B Testing Idea #305 - Give a friendly reminder after items have already been placed in the basket
Making the purchasing process as fluid and easy as possible is important to encourage your visitors to follow through to completion and convert. By altering the Call-to-Action of a product to clearly …

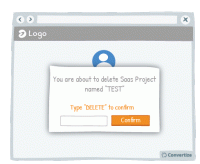
A/B Testing Idea #307 - Add conditions before letting users enact irreversible changes, such as deleting their account
For instance, do not allow your customers to accidentally delete their project on your SaaS platform. Indeed, it is happening often that a person unintentionally deletes his work. Prevent this by asking…

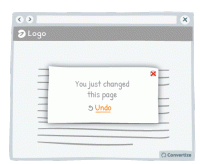
A/B Testing Idea #308 - After small changes, allow users to undo the move rather than to continuously confirm
Rather than asking your customers to confirm changes they make by clicking on "yes" or "no", offer them the possibility to undo what they've already done. Although slight, the …

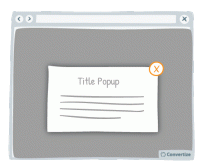
A/B Testing Idea #310 - Offer a clear and simple manner to close pop-up windows
Ensure you give your customer the power to close any pop-ups or other boxes on your site. Showing an immediately recognisable cross in the top-right of all boxes will allow customers to easily close them…

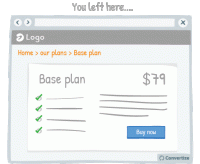
A/B Testing Idea #311 - After users leave a page, return them to where they left off
Sending the user directly back to the page or position in a sequence where they left off will help to minimise the negative effects of leaving a site or page. By sending them straight back to where they…

A/B Testing Idea #312 - Make sure you facilitate the user experience of drop-down menus and pop-up windows
Your users aren't perfect, they will regularly make mistakes with the cursor (as do we all!). For this reason, you need to create interfaces that are flexible and forgiving. Visitors are often confronted…

A/B Testing Idea #313 - Add hyperlinks for main menus, and any relevant categories
Users are not perfect, they make mistakes regularly. Indeed, it is common to see people click on areas that are not clickable. Do not try to fight against those mistakes, instead, add clickable functionality…

A/B Testing Idea #314 - When displaying error messages, include relevant indicators
When displaying error messages, make sure that you clearly explain the reason for the error. If your user is getting error messages without anything to tell them why it can't be validated and how …

A/B Testing Idea #315 - Indicate what your visitor has most recently researched in a drop-down menu
When a user begins a search, start by showing them previous searches they have made that correspond. Displaying these first and perhaps in a different colour to really distinguish them is a good way of…

A/B Testing Idea #317 - Ensure that your fields are reactive to errors, antonyms and other syntax differences
Making sure your site visitors have a user experience that is as fluid and easy as possible is important to encourage your visitors to enjoy using your site and ultimately find what they are looking for…

A/B Testing Idea #319 - Display navigation categories (breadcrumbs) to indicate the location of the user on your website
To help your visitor feel at ease with the logic and layout of your site, clearly display a breadcrumb trail (or other sequence map) so they can quickly see where they are on your site and how they arrived…

A/B Testing Idea #321 - Use page numbers or ‘Load More’ options rather than infinite scrolling
On eCommerce product pages, it is essential that you choose the right way to display your products to provide your customers with the most effective base to start making choices. People tend to become…

A/B Testing Idea #322 - Suggest a criteria option instead of a filter option for sorting search results
When you display search results, it is important to help your customers find what they are looking for as quickly and easily as possible. This will avoid them becoming overwhelmed by choice and quitting…

A/B Testing Idea #323 - When a customer selects a filter, ensure that it is automatically applied to the rest of your products
Often a customer types the colour of the desired product in the search bar. But often when typing, say, "red sofa", the search results will be all sofas, red or not red. To avoid discouraging…

A/B Testing Idea #326 - Make your menus responsive for mobile
It is important these days to ensure your website is mobile responsive. When designing the interface for this though, it is advisable to use one-window drilldowns. That is to say, present each section…

Oops, you have reached your limit of 1 free tactic per hour
To get unlimited access to our 250+ tactics,
Join our FREE mailing list
Or wait 00:59:59





