Home
111 A/B Testing Ideas For Your Basket Page
This is the ultimate library of the Best A/B Testing Ideas: We have compiled 250 A/B Testing Ideas that you can try on your website to optimize your conversion rates and increase your revenues.

A/B Testing Idea #1 - Offer a free upgrade
Providing a free upgrade is a strategy based on the "give and take" idea: you provide your client with something of value (a free upgrade) so that they are more likely to give something in return…

A/B Testing Idea #2 - Avoid demanding credit card information when offering free trials
Being required to enter credit card details evokes the negative feelings associated with spending money. Indeed, research has shown that the act of paying really disrupts the pleasure of an experience…

A/B Testing Idea #6 - Offer & clearly display an attractive guarantee or refund policy
By clearly offering an attractive guarantee or refund policy, customers won't find the process of paying as difficult, or negative, as they will feel that they will be able to return the product…

A/B Testing Idea #7 - Choose a contrasting button colour and size for your Call-to-Action
The objective of a Call-to-Action (CTA) button is to encourage your visitors to do something specific. Choosing a contrasting button colour and size will make it more prominent on your page so that…

A/B Testing Idea #9 - Appeal to people's fear of loss (Loss Aversion) rather than emphasising potential gains
Loss aversion is the scientific term that explains how the pain of losing is 'felt' about twice as much as the pleasure of gaining. In general, people will be more motivated to act if they …

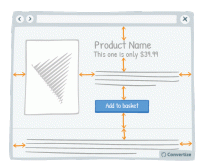
A/B Testing Idea #17 - Blur or fade images to reduce the emphasis on them
By blurring or fading images, you can place emphasis on something else instead. People are more likely to notice and remember an element that stands out. Your visitors will immediately be attracted…

A/B Testing Idea #22 - Offer free returns
By offering free returns, your customers will be less likely to feel the "pain of buying" as acutely as they know that they have the option of returning the item if it is not what they …

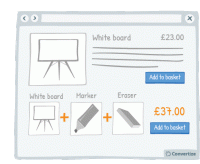
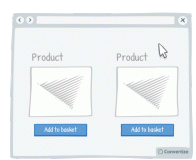
A/B Testing Idea #24 - Bundle products and offer 1-click "Add to Basket"
Offering a 1-click "add to basket" option both speeds up the paying process and makes it seem as though only one purchase is being made rather than multiple individual purchases. This will…

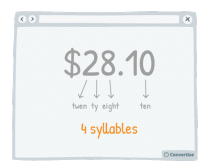
A/B Testing Idea #29 - Select a price which has the smallest amount of letters possible
Choosing a price with fewer syllables removes a little of the cognitive strain from your customer and things which are quicker and easier to understand are instantly more familiar. The clearer you can…

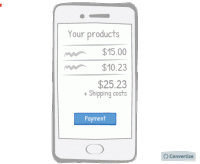
A/B Testing Idea #30 - Make your checkout page responsive for mobile devices
A mobile-friendly checkout page is essential to ensure that people follow through with their purchase. A checkout page that is mobile responsive will not only be more aesthetically pleasing but will be…

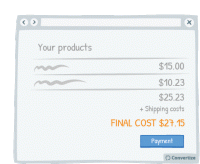
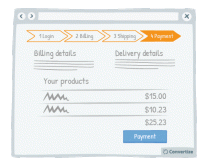
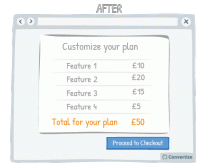
A/B Testing Idea #31 - Display the final price in the shopping basket before final checkout
Your customers want to have all information relevant to payment before proceeding with the purchase and, if they feel unsure about what they are going to be charged, they are more likely to abandon the…

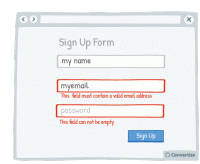
A/B Testing Idea #38 - Display an error-message for important fields which were incorrectly filled in or missing
By immediately showing your customers any issues with information they are entering, you will avoid any added stress or misunderstandings. Creating an easy process for your customers is key as they will…

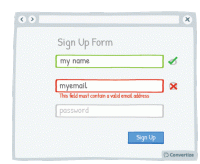
A/B Testing Idea #39 - Offer immediate feedback on completed fields
Letting your customer know instantly whether information they have entered is correct or incorrect will help to make the whole process clearer and easier. Research has shown that people are more motivated…

A/B Testing Idea #40 - Whenever possible, pre-fill fields whilst ensuring that users are able to alter them
Making forms as simple and quick to fill in as possible will encourage your customers to complete the desired actions. Where possible - and applicable - it will be helpful therefore to pre-fill form fields…

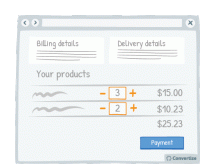
A/B Testing Idea #41 - Allow customers to update their basket
Allowing customers to clearly update the items that they have in their basket is important as it allows them the opportunity to review their purchases prior to making a final decision, the same way they…

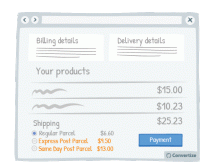
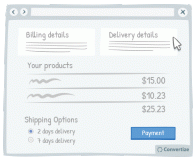
A/B Testing Idea #44 - Offer multiple delivery options, including Express
Offering multiple delivery options is important both to offer choice to the customer but also for the possibility of further profit made on that purchase. Customers like to have a sense of control …

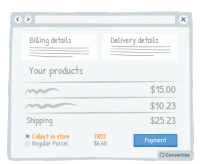
A/B Testing Idea #45 - Provide a free option for in-store pick-up
By providing a free store pick-up option, your customers will be giving customers three advantageous options: the option of avoiding delivery charges (awarding the pleasure of paying less); choosing the…

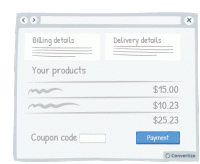
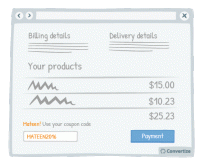
A/B Testing Idea #48 - Bring less attention to your discount/coupon code
Making your "coupon / promo code" section less visible on the page will reduce the likelihood that those who don't have a code to enter will notice it and suddenly feel as though they'…

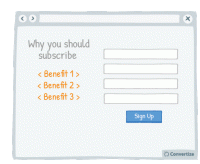
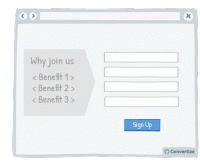
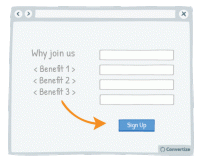
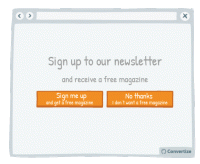
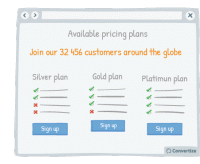
A/B Testing Idea #50 - Display clearly the 3 main benefits of registering
if you do not offer a guest checkout option, you should clearly explain to your customers the advantages of registering (to encourage them to take the time to do so). By showcasing just the 3 main …

A/B Testing Idea #57 - Make your website responsive (mobile-friendly)
A mobile-friendly website is essential to ensure that you don't miss out on customers using mobile devices. A website that is mobile responsive will not only be more aesthetically pleasing but will…

A/B Testing Idea #60 - Offer cross-selling
Cross-selling is an effective way of increasing sales by proposing related products to your customers when they are in the process of viewing or purchasing something. For example, these might be accessories…

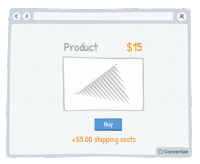
A/B Testing Idea #67 - Separate delivery and handling costs from the main product price
Separating the product price from other surcharges - such as delivery costs or handling fees - will help to give the impression of a lower overall price. The first price seen will act as an anchor …

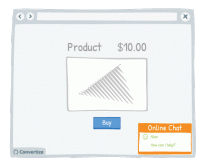
A/B Testing Idea #74 - Improve your customer service by having a live chat option
Live chat is a very effective method of communication with your site visitors. Offering an immediate and direct link to another human being will give your customers confidence and reassurance not only…

A/B Testing Idea #76 - Utilize smaller font sizes to indicate price to pay
Using a smaller font size for your pricing is doubly effective. Firstly, it of course makes the price more subtle and so doesn't automatically draw people's attention towards the fact of paying…

A/B Testing Idea #77 - When possible, get rid of the decimal point in the price tag
Whenever possible, remove the decimal point from your pricing as it is not necessary and adds a little extra cognitive strain for your customer. The clearer you can make things the better as people want…

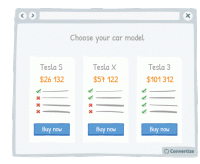
A/B Testing Idea #78 - For high numbers, more than five digits, prices should not be rounded
Careful and precise pricing is particularly important when dealing with a large sum of money. It has been shown that when purchasing a car, for example, people will actually pay more money when the prices…

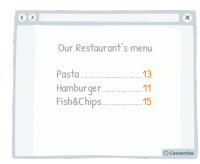
A/B Testing Idea #80 - Avoid showing any signs of currency
Removing the currency sign from your prices will help customers to avoid the negative feelings associated with spending money. Indeed, research has shown that the act of paying really disrupts the pleasure…

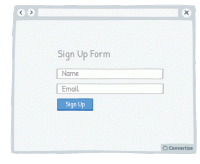
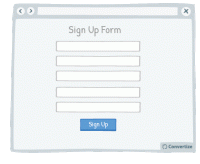
A/B Testing Idea #85 - Decrease the number of fields necessary to complete a form
Don't ask your customers for too much information in your initial sign up form. This is likely to put them off as they won't want to spend the time or the mental energy on filling out multiple…

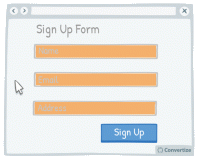
A/B Testing Idea #86 - Prioritise, whenever possible, single-column forms
People like to process things quickly and easily, and will be put off by anything that complicates this cognitive fluency. Using single column forms not only makes them look cleaner and easier to navigate…

A/B Testing Idea #87 - Embed in your call-to-action some of your value propositions
Your Call-to-Action text is important as it is the final step before the conversion and so is the final point at which you can convince customers to follow through and click on that button. Use the…

A/B Testing Idea #90 - Combine functions which are similar
People respond best to clear, direct and easy-to-understand information and are easily distracted or put off by extraneous information or demands on their attention. To avoid this, make sure you streamline…

A/B Testing Idea #92 - Indicate your primary Call-to-action twice or more
It is almost always better to display your Call-to-Action (CTA) as a button rather than a simple link as it will both attract your user's attention and make it clear that it is a CTA ready to be clicked…

A/B Testing Idea #93 - As a user visits your website, alter the Call-to-actions
In order to draw attention to your Call-to-Action, try setting it to alter whilst your visitor is on the page. We are naturally drawn to those things which stand out from their environment and something…

A/B Testing Idea #94 - Ensure that your call-to-action appears above the fold
The "fold" is the line that separates the visible part of your webpage from the part that will only be visible once your visitor scrolls down. Your Call-To-Action (CTA) button should always …

A/B Testing Idea #95 - Limit the numbers of words in your call-to-action to 2
The simpler and more attention-grabbing you can make your Call-to-Action (CTA) the better. Customers prefer to use less mental energy and want to be led with ease around your site. Using only 2 words…

A/B Testing Idea #96 - Create urgency by giving a limited timeframe for fast delivery
Offering fast delivery time is a strong motivator for your customers to complete a purchase as we always prefer to take an option that results in quicker gratification. What's more, as you'…

A/B Testing Idea #97 - Add white space around your call-to-action
Increasing the amount of white space around your Call-to-Action (CTA) will draw attention to it and make for a much more pleasing visual experience for the user. Equally, making sure there isn't an…

A/B Testing Idea #98 - Ask yourself if your call-to-action is persuasive enough
You want your Call-to-Action (CTA) text to tell people immediately why they should click on it and to help persuade your visitors to proceed forward with a positive action. Using engaging and persuasive…

A/B Testing Idea #99 - Leverage the power of visual cues such as imagery to focus attention towards your call-to-action
Using clean, clear imagery is a great way to draw attention to your Call-to-Action (CTA). As in the example above, adding an additional simple visual stimulus that stands out through colour or another…

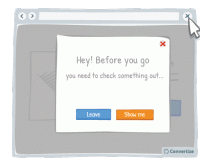
A/B Testing Idea #100 - Display an exit pop-up when your visitor goes to close the page
It happens all too often that your users leave your website because they did not find what they wanted. Perhaps they only visited one or two pages. Therefore, by setting up an "exit pop-up…

A/B Testing Idea #104 - Emotion and rational purchasing decisions: implications for rounding prices
Our brains process prices differently depending on whether a purchase is guided by rationality (for example for non-luxury, necessary goods) or by emotions (those products which we buy to make us happy…

A/B Testing Idea #106 - Give the possibility to pay in instalments
The way in which a price is presented to your customer can greatly influence how they perceive the value of it. For example, offering people the option to pay in installments will subconsciously make …

A/B Testing Idea #109 - Expose your users to large numbers
Exposing website visitors to any high numbers before displaying your product prices can be very effective in influencing their perception of your price value. Studies have shown that people tend to…

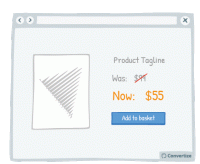
A/B Testing Idea #111 - When prices change, make the change stand out by displaying them with different font sizes
Displaying a previous, higher price alongside your current price is a great way of convincing people that what you're offering is good value. One easy and effective way to enhance this though is to…

A/B Testing Idea #112 - Use "Descending Price" as your default sorting option
People often use an initial piece of information to make subsequent judgements so if you have "Descending Price" as your default sorting option, people will see your highest priced items first…

A/B Testing Idea #115 - Offer your very own method of paying or currency
Using a custom currency (credits, points, etc.) will reduce the pain of paying (the negative feelings associated with spending money). Indeed, research has shown that the act of paying really disrupts…

A/B Testing Idea #116 - When price is below 100 ($,£,€) show discounts in percentage form rather than in absolute value
By displaying discounts in percentage rather than in value when product price is below 100 (£/$/€), you make your promotions seem as attractive as possible by altering the way you frame…

A/B Testing Idea #117 - Explain the logic behind the promotion
Whilst offering discounts is a great way of moving stock, you don't want your customers to be left wondering why certain products are discounted and potentially questioning the quality of the product…

A/B Testing Idea #118 - Give discounts which are simple to calculate
Using precise, non-rounded numbers is a good way of making your prices seem smaller but one occasion when you don't want to do this is when you're offering discounts. You want your discounts to…

A/B Testing Idea #125 - Utilize your customer's details to customize your content offering
Your customer will feel more involved in and connected with your content if you make use of their name to give it a personalised touch. A natural tendency we experience is "implicit egotism"…

A/B Testing Idea #126 - Draw in your customer by using "we"
By using a personal pronoun instead of an impersonal form, you immediately involve your customer in the situation or product you're referencing, which will trigger a subtle emotional response and …

A/B Testing Idea #128 - Leverage the strength in displaying numbers rather than percentages to indicate amounts of individuals
Your visitors will perceive the same information in different ways depending on how you present it to them, It's therefore important to ensure you present information using appropriate values or framing…

A/B Testing Idea #131 - If you don't know their name, use "you" or "your" to personalise the message
By using a personal pronoun instead of an impersonal form, you immediately involve your customer in the situation or product you're referencing, which will trigger a subtle emotional response and …

A/B Testing Idea #134 - Place graphs, visuals and pictures on the left-and side of the screen
Visual elements positioned on the left are processed by the right hemisphere of the brain, which is better suited for image processing. Therefore, people will "digest" the page more quickly …

A/B Testing Idea #139 - Enhance your Call-to-action by altering its aesthetics thanks to border, levels or shadows
Your Call-to-Action (CTA) is a button - you need it to look like one! Adding depth to your CTA through using a border, bevel or shadowing will help to clearly distinguish it as a button that is there …

A/B Testing Idea #140 - Convey movement by adding an arrow to your Call-to-Action button
Your Call-to-Action (CTA) is a button - you need it to look like one! Adding an arrow to your CTA will help to clearly distinguish it as a button that is there to be clicked on to move on to the next …

A/B Testing Idea #142 - Continuously reassure your customer in their decision
Reassuring your customer about the choice they've made to select or purchase a certain product from your site can greatly influence how satisfied they are with that choice. To aid customer satisfaction…

A/B Testing Idea #143 - Alter the aesthetics of your Call-to-action when your user hoover over it
Simply making it so that your Call-to-Action button alters in some way when the cursor hovers over it will clearly distinguish it as a button that is there to be clicked on. A visual effect to indicate…

A/B Testing Idea #147 - Add more white space in your pages
A lot of websites consider white space to be lost space but they couldn't be more wrong! Increasing the amount of white space makes for a much clearer page and therefore a more pleasing visual experience…

A/B Testing Idea #148 - Nudge your visitor to your Call-to-action through arrows and visual cues
Your visitor's brains will be immediately drawn towards familiar visual elements (like arrows) as they notice and understand these visuals more quickly than any other information on the page. Utilising…

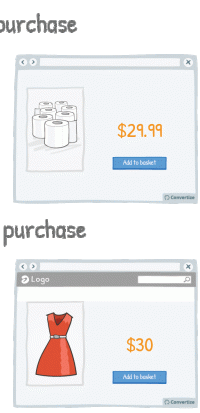
A/B Testing Idea #154 - Be consistent with your product images throughout your site
It's common knowledge that users lack patience when surfing the web. When they are on an eCommerce website they want to be able to see products quickly and easily. A good way of doing this is to…

A/B Testing Idea #156 - Facilitate your user's thoughts before asking them to choose
Whilst offering a default choice is often very effective because it allows people to make a decision in a passive manner - which is often preferred as it requires less mental effort - there are some cases…

A/B Testing Idea #161 - Through cookies, save products in the shopping cart for a certain period
Reserving products in the shopping basket for a limited time only with motivate your customers to complete their purchases. The sense of urgency combined with the idea that they may miss out on the…

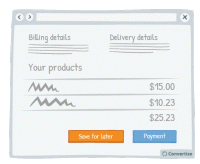
A/B Testing Idea #162 - Offer a "save for later" button on your basket page
Your customers will appreciate having the choice between making their purchase immediately or saving their items to complete purchase later. People like to feel as though they are in control of their…

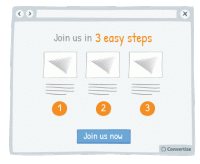
A/B Testing Idea #163 - Use pictograms to help visitors visualise the simplicity of a process or task
The more your visitor is convinced of the simplicity of an action on your site (for example your purchase or registration process), the more motivated they will be to complete it. Using simple, clear …

A/B Testing Idea #169 - Indicate the number of users who have already created an account
Displaying the number of people who have already signed up to your website or newsletter is an effective persuasion tool. Research has shown that we have a strong tendency to copy others' choices…

A/B Testing Idea #171 - Customize your discount promotions by integrating your user's name/details
Your customer will feel more involved in and connected with your coupon code - and therefore be more likely to use it - if you make use of their name to give it a personalised touch. A natural tendency…

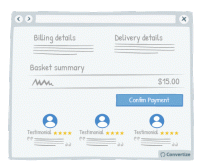
A/B Testing Idea #177 - In the check-out page, indicate testimonials from customers who also bought the same product below the call-to-action
By placing testimonials from other customers who have previously bought your product or service just before the final stage of payment, you are offering reassurance to your customers by showing them how…

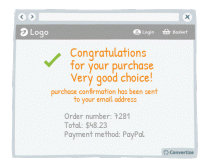
A/B Testing Idea #183 - Congratulate your user's decisions at every step of your funnel
Don't hesitate to congratulate your customers on their purchases. This constant confirmation that they are making a good choice will cement feelings of positivity and satisfaction around their purchase…

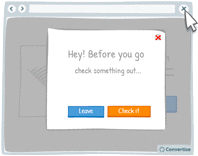
A/B Testing Idea #187 - Display an exit pop-up when people try to leave their basket before completing the checkout process
If your customers have made it to the basket or payment page of your checkout funnel then they've already invested a certain amount of time on your site. The exit pop-up is a good idea to try and …

A/B Testing Idea #188 - Upsell by highlighting how small the extra cost would be
Upselling is a technique whereby you offer your client a superior and more expensive product than the one he was considering. By highlighting how small the price difference is between the two products…

A/B Testing Idea #189 - Display groups of testimonials rather than just one solitary testimonial
It's always better to display multiple testimonials together rather than just one on its own. Firstly, your customers will be much more likely to feel confident in these testimonials if there are …

A/B Testing Idea #190 - Feature testimonials from target audience peers rather than celebrities
The main objective of displaying testimonials is to help your site visitors to identify with these, place trust in them and therefore decide to become customers as well. We're more likely to identify…

A/B Testing Idea #192 - Display contextual details (such as location) to allow users to identify with the reviewer
Featured testimonials will be more credible if your users can identify with the reviewers and view them as real people rather than just disconnected words on the screen. Contextual details like location…

A/B Testing Idea #193 - Add a countdown timer for earliest delivery times
By adding a countdown timer showing how long they have left to purchase a product in order to get it delivered at the earliest possible time, a sense of urgency is added which will make the customer more…

A/B Testing Idea #195 - Add “as featured in” or “recommended by” content
Lending authority to your marketing can be really effective. Certainly in today's society, people are so bombarded with marketing messages that they don't necessarily place a lot of trust in what…

A/B Testing Idea #196 - Provide reassurance by displaying trust symbols
Trust symbols are a great and immediately impactful way to reassure your customers by showing that they can make a payment securely. Even a small factor of uncertainty can disrupt the payment process…

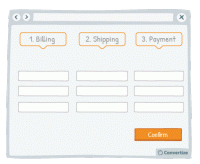
A/B Testing Idea #198 - Show a progress bar
Displaying a progress bar is a great visual way to help users follow their progress in the purchase process and will not only stimulate their desire to continue to the end of the process but also gives…

A/B Testing Idea #200 - Test a multi-page checkout process against a single one
To reduce bounce rate during the checkout process, test using a one-page solution: that is to say, display all the different steps - billing, shipping and payment - on one page rather than having a new…

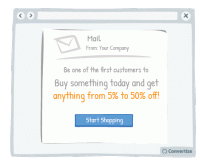
A/B Testing Idea #201 - Offer promotions in a format of a range, e.g. 15% to 60% discounts
Studies have shown that a variable rewards system can be very effective as a motivational tool. The "task" in question becomes altogether more exciting and interesting when there is a variable…

A/B Testing Idea #214 - When displaying promotions, exhibit the previous prices, to accentuate them
When offering discounted prices, it is essential to always still display the previous higher prices as well (crossed out is advisable to avoid confusion). Studies have shown that people tend to use…

A/B Testing Idea #254 - Add the word "Free" directly to your Call-To-Action
It has been proven that spending money actually activates the areas in our brain that are associated with physical pain and feelings of disgust. On the contrary, the term "free" causes us a …

A/B Testing Idea #255 - Utilize numerical values to convey more persuasive messages
Most people have a strong tendency to ignore generic and basic information and prefer to focus on recent or specific information. Therefore, in your content and titles, insist on statistics or specific…

A/B Testing Idea #259 - Prioritise active over passive voice
Make simple, concise sentences in the active voice to simplify the understanding and impact of your message. A grammatically complex sentence will not have the same immediate effect on the mind of your…

A/B Testing Idea #261 - Instead of trying too hard to sell, be more specific in your sales argument
Arguments or tag-lines that are too fluffy and reminiscent of an unfounded sales pitch - such as "our customers love us" or "our software is very reliable" - can be effective in the…

A/B Testing Idea #262 - Prioritise 1st person pronouns
The power of "we" or "our" is not to be underestimated. We are social and group-dwelling beings, people, and we feel most comfortable and positive when we are included as part of a…

A/B Testing Idea #263 - Do not offer customers only one possibility.
A unique and effective tool of persuasion can in fact be to remind your customers that they have the freedom to choose what to do. Incorporating wording in your copy that emphasises to your customers …

A/B Testing Idea #264 - Do not shy away from mentioning some fall backs
On most websites, negative reviews or drawbacks are invisible while on others (e.g. Amazon), those are clearly displayed alongside the pros. Believe it or not, but hiding your drawbacks is not the solution…

A/B Testing Idea #266 - Render the user's basket continuously accessible through out your funnel
It is a good idea to give customers the opportunity to view the contents of their basket at all times by displaying a basket icon on all pages that shows what is already saved in there when hovered over…

A/B Testing Idea #270 - Accurately indicate delivery time frames, including restrictions
To display delivery time in weeks or in days? That is the question... The answer is actually pretty simple. During the purchase process the customer will focus on the numbers themselves and they will …

A/B Testing Idea #273 - Contextualise savings with real-life applications
The way you frame a saving can greatly influence the effect it will have on your customers. Imagine a bank, for instance, which announces on its landing page: "With us, you don't pay bank charges…

A/B Testing Idea #277 - Avoid showing your Call-to-action more than once on the same page
Don't be tempted to display the same information twice in two different locations on your page (if it is a one-screen page that doesn't require any scrolling) because this will make it too busy…

A/B Testing Idea #281 - Be careful when using special characters, faults could decrease your credibility
When you create a web page, be careful that you don't have any accidental character faults due to coding problems or lack of care. The kind of symbols that are often seen on web pages, such as ▢ &…

A/B Testing Idea #282 - Use a recognisable phone number for your customer service and add your opening hours
If you use a special service phone number then your customers will automatically think twice about calling as they will be expecting high call charges and long wait times. This will make your business…

A/B Testing Idea #286 - Hand out free gifts with products bought
The promise of a free gift is a strong incentive to get people to buy. Studies have shown that people are likely to feel compelled to give something back when they receive something for free (it's…

A/B Testing Idea #287 - Do not shy away from sharing crucial information for no compensation
It is proven that we are more likely to give something to someone if they have given something to us already - the desire to reciprocate such behaviour is strong and can certainly lead to action and conversion…

A/B Testing Idea #288 - If users have spent some resources, e.g. financial or time, in your service, indicate how much they have been spent
People are more likely to continue on in vain with a project or plans for which they have already invested money, time or effort, even if they no longer want to or there may be more potential losses to…

A/B Testing Idea #291 - Nudge users to read your page by slightly overlapping design elements and images
If you completely separate the design of each content block then you won't give your visitor the encouragement they need to continue on reading down. Rather, after reading only the first block they…

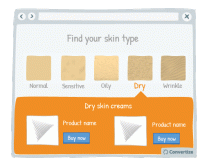
A/B Testing Idea #297 - Allow users to identify themselves with a certain category of people, and then show them content based on their choice
Allow users to identify themselves with a certain category of people and then submit introduce the products that match with their needs can have several advantages. First, your customer feels included…

A/B Testing Idea #298 - Display your call-to-action as a visual animation
Introducing a Call-To-Action (CTA) using a floating animation that appears after a few moments could help increase conversions. Drawing attention to the Call-To-Action is essential for getting people …

A/B Testing Idea #301 - Limit human error by disabling or replacing your call-to-action after users select it
Once your customer clicks on a Call-to-Action, disable or remove it to indicate that they have already clicked once and the action has been performed. This will prevent your customer from being tempted…

A/B Testing Idea #306 - Visually distinguish between important functions using colour, size and space
To avoid grave slip-ups, make sure that important functions are highlighted by separating them and using a different colour. This will ensure that the user's attention is drawn to it and they won&#…

A/B Testing Idea #310 - Offer a clear and simple manner to close pop-up windows
Ensure you give your customer the power to close any pop-ups or other boxes on your site. Showing an immediately recognisable cross in the top-right of all boxes will allow customers to easily close them…

A/B Testing Idea #311 - After users leave a page, return them to where they left off
Sending the user directly back to the page or position in a sequence where they left off will help to minimise the negative effects of leaving a site or page. By sending them straight back to where they…

A/B Testing Idea #318 - Simplify your customer's thinking process by doing any calculations for them
People strongly prefer and feel more positive about things that are easy and quick for us to understand. If you want your customer to respond well to information you provide and to feel happy using your…

A/B Testing Idea #319 - Display navigation categories (breadcrumbs) to indicate the location of the user on your website
To help your visitor feel at ease with the logic and layout of your site, clearly display a breadcrumb trail (or other sequence map) so they can quickly see where they are on your site and how they arrived…

A/B Testing Idea #320 - Mention the location of your physical store
One of the biggest issues for making sales online can be the lack of security some shoppers associate with online eCommerce sites. Therefore, if you also have physical stores, it can be very effective…

A/B Testing Idea #324 - Utilize written content which slightly contradicts what the user wants to do
The more confident you user feels in navigating your website and completing tasks, the better experience they will have and the more likely they will be to convert. Report potential errors to your customers…

A/B Testing Idea #325 - Increase the clickable zone of your call-to-action if it is small
If your website contains small Call-to-Actions like the "see more" in the drawing above, add a transparent border around it in order to expand the clickable area. Users will not necessarily …

A/B Testing Idea #327 - Avoid showing pop-up windows at the wrong time
Do not set up your pop-ups or overlays to trigger at the wrong times. Having a pop-up triggered as soon as you load a website can be extremely irritating to a user. Some will simply close the website …

A/B Testing Idea #329 - On mobile devices, ensure that you have easily clickable areas
On smaller screens, such as on mobile or tablet, it is common for users to experience frustration and unease when trying to click options as the hit areas can be too imprecise. When we are using our fingers…

Oops, you have reached your limit of 1 free tactic per hour
To get unlimited access to our 250+ tactics,
Join our FREE mailing list
Or wait 00:59:58





