Home
213 A/B Testing Ideas For Travel Websites
This is the ultimate library of the Best A/B Testing Ideas: We have compiled 250 A/B Testing Ideas that you can try on your website to optimize your conversion rates and increase your revenues.

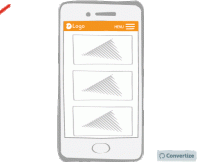
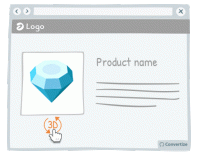
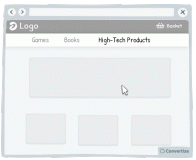
A/B Testing Idea #3 - Reduce the number of default products on your homepage
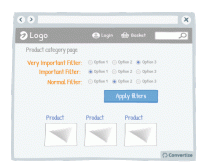
Displaying fewer default products on your homepage will help your visitors make better decisions, and feel less overwhelmed. Research shows that information overload results in less effective and satisfying…

A/B Testing Idea #7 - Choose a contrasting button colour and size for your Call-to-Action
The objective of a Call-to-Action (CTA) button is to encourage your visitors to do something specific. Choosing a contrasting button colour and size will make it more prominent on your page so that…

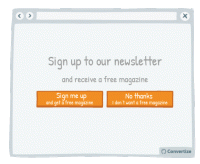
A/B Testing Idea #9 - Appeal to people's fear of loss (Loss Aversion) rather than emphasising potential gains
Loss aversion is the scientific term that explains how the pain of losing is 'felt' about twice as much as the pleasure of gaining. In general, people will be more motivated to act if they …

A/B Testing Idea #10 - Include testimonials (with name, logo and face) on your home page
If you have positive reviews about your products or services then display them on your homepage. Having this "social proof" as one of the first things visitors will see is a proven and&…

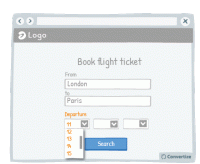
A/B Testing Idea #11 - Emphasise your search bar
If you notice that your site visitors are using the search bar often, make it more prominent by varying its colour, size and position on your page. People are more likely to notice and remember…

A/B Testing Idea #12 - Display low stock availability
Displaying the number of items left in stock will motivate people to make their purchase more quickly in order to avoid missing out. The more difficult or urgent it is to acquire an item, or the more…

A/B Testing Idea #15 - Include an option to adjust the number of items displayed per page
Adding an option to adjust the number of items displayed per page allows your visitor to feel more in control of how they spend time on your site. This will allow also them to adjust the layout to…

A/B Testing Idea #16 - Enable the possibility to filter options
Adding a sorting option will allow visitors to see the products that interest them without having to spend too much time and effort working out differences in features and costs. The easier and 'smoother…

A/B Testing Idea #18 - Reduce the number of default filter options
Offering fewer default filter options on your homepage will help your visitors to make better decisions and feel less overwhelmed. Research shows that information overload results in less effective…

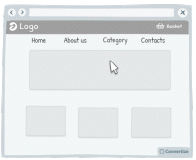
A/B Testing Idea #19 - Reduce the number of categories and menu options displayed
Offering fewer categories and/or menu options will help your visitors make better decisions and feel less overwhelmed. Research shows that information overload results in less effective and satisfying…

A/B Testing Idea #21 - Offer online-only products and display "Available online only"
By offering online-only products, people will be more encouraged to make purchases as the products will seem to be more scarce in comparison to those products that can also be bought in store. The idea…

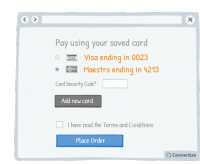
A/B Testing Idea #23 - Save customers' card details and automate payments
It is better to optimise the payment process as much as possible. Studies have shown that certain forms of payment 'hurt' more than others - the more observable, tangible or transparent the payment…

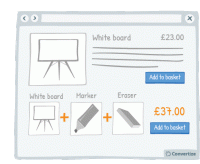
A/B Testing Idea #24 - Bundle products and offer 1-click "Add to Basket"
Offering a 1-click "add to basket" option both speeds up the paying process and makes it seem as though only one purchase is being made rather than multiple individual purchases. This will…

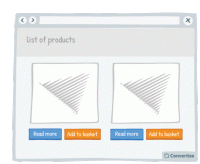
A/B Testing Idea #25 - Allow the option to 'add to basket" in 1-click
Offering a 1-click "add to basket" option speeds up the paying process, which will help customers to avoid the negative feelings associated with spending money. Indeed, research has shown…

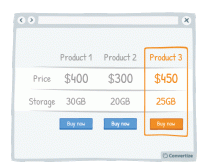
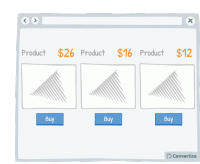
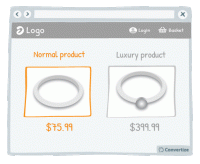
A/B Testing Idea #27 - Create a decoy-effect by displaying an extra product
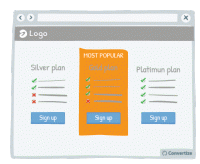
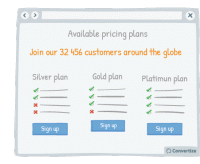
Displaying a decoy product at a higher price will change people's perception of the perceived value of your other products on offer. Offering three options instead of two, with the highest price…

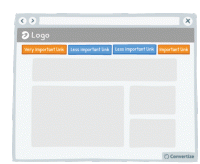
A/B Testing Idea #28 - Restructure your navigation menu
Re-ordering your navigation menu by putting the most important links at the beginning and the end of your menu will help to ensure visitors notice and click on them. Research has shown that people recall…

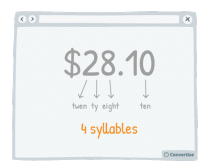
A/B Testing Idea #29 - Select a price which has the smallest amount of letters possible
Choosing a price with fewer syllables removes a little of the cognitive strain from your customer and things which are quicker and easier to understand are instantly more familiar. The clearer you can…

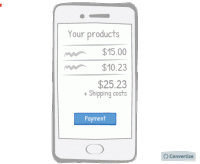
A/B Testing Idea #30 - Make your checkout page responsive for mobile devices
A mobile-friendly checkout page is essential to ensure that people follow through with their purchase. A checkout page that is mobile responsive will not only be more aesthetically pleasing but will be…

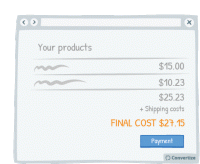
A/B Testing Idea #31 - Display the final price in the shopping basket before final checkout
Your customers want to have all information relevant to payment before proceeding with the purchase and, if they feel unsure about what they are going to be charged, they are more likely to abandon the…

A/B Testing Idea #32 - Make your menu responsive (mobile-friendly)
A mobile-friendly menu is essential to ensure that you don't miss out on customers using mobile devices. Having a menu that is mobile responsive will not only be more aesthetically pleasing but will…

A/B Testing Idea #34 - Display a higher price first
People often use an initial piece of information to make subsequent judgements so if you display a higher price first, it will be the first one your customers read and they will use it as an anchor to…

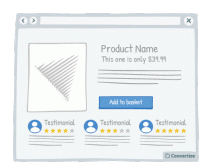
A/B Testing Idea #35 - Display customer testimonials right under the product
If you have positive reviews about your products or services then make sure they are clearly displayed; showing this "social proof" from your customer's peers is an effective persuasion …

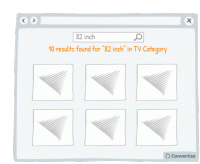
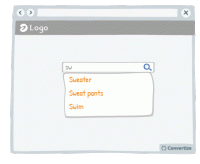
A/B Testing Idea #36 - Create a dedicated search bar within a specific range of products
Research shows that information overload and too much choice results in less effective and satisfying decisions than when less information is presented or fewer options are on offer. It can also lead …

A/B Testing Idea #37 - Remove the Category drop-down menu from your homepage
The category bars and their drop-down menus are standard on most websites, but it's not always the best way to present the product category. These drop-down menus often offer a poor user experience…

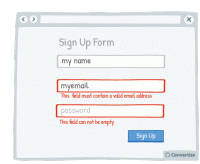
A/B Testing Idea #38 - Display an error-message for important fields which were incorrectly filled in or missing
By immediately showing your customers any issues with information they are entering, you will avoid any added stress or misunderstandings. Creating an easy process for your customers is key as they will…

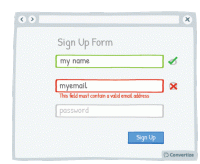
A/B Testing Idea #39 - Offer immediate feedback on completed fields
Letting your customer know instantly whether information they have entered is correct or incorrect will help to make the whole process clearer and easier. Research has shown that people are more motivated…

A/B Testing Idea #40 - Whenever possible, pre-fill fields whilst ensuring that users are able to alter them
Making forms as simple and quick to fill in as possible will encourage your customers to complete the desired actions. Where possible - and applicable - it will be helpful therefore to pre-fill form fields…

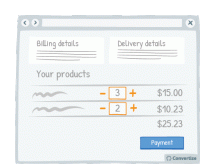
A/B Testing Idea #41 - Allow customers to update their basket
Allowing customers to clearly update the items that they have in their basket is important as it allows them the opportunity to review their purchases prior to making a final decision, the same way they…

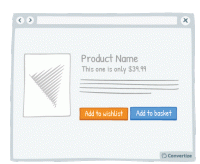
A/B Testing Idea #43 - Let a user save an item for later (wishlist)
Your customers will appreciate having the choice between buying the product immediately or saving it for another time. People like to feel as though they are in control of their shopping experience…

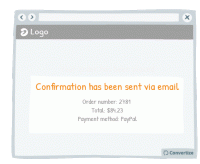
A/B Testing Idea #46 - Reassure your customer on the post-purchase confirmation page and email
Reassure your customers on the purchase or booking they have just made by clearly confirming the transaction has successfully gone through and by sending them a follow-up confirmation email. This will…

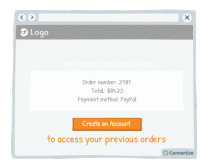
A/B Testing Idea #47 - Offer visitors the option to create an account AFTER checking out
There’s nothing more aggravating than being presented with the “Register to Create an Account!” pop-up before you can complete your order. This can often put people off continuing with…

A/B Testing Idea #48 - Bring less attention to your discount/coupon code
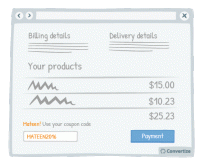
Making your "coupon / promo code" section less visible on the page will reduce the likelihood that those who don't have a code to enter will notice it and suddenly feel as though they'…

A/B Testing Idea #49 - Provide an incentive to share on social media
Offering an incentive to your visitors to share your content or their purchases on social media will obviously increase the chances of encouraging them to do so. This incentive could be anything from…

A/B Testing Idea #50 - Display clearly the 3 main benefits of registering
if you do not offer a guest checkout option, you should clearly explain to your customers the advantages of registering (to encourage them to take the time to do so). By showcasing just the 3 main …

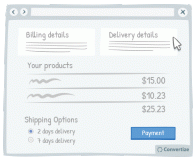
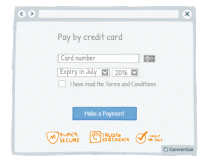
A/B Testing Idea #51 - When taking billing information ask for credit card details last
Only ask your customers for their card details once all other information has been given (name, email, delivery info, etc.) as it is better to start by asking them for easier, less disagreeable information…

A/B Testing Idea #52 - Offer the option to register through social media
Statistics show that 1 in 4 customers abandon a purchase if they are forced to register for an account first. Today people feel like they have too many accounts and so one way of streamlining this …

A/B Testing Idea #54 - The 4 Ws "Who, What, Where, Why" - Ensure that your homepage addresses all of these
Your homepage is most usually the first page your customers will arrive on when they visit your website and so it is vital that it is clear, easy to understand and gives them as much information as they…

A/B Testing Idea #55 - Display social sharing buttons after customers have finalised their purchase
It's important not to miss an opportunity to offer your clients the chance to share your content or their actions on your site on social media as this can greatly boost awareness and popularity. …

A/B Testing Idea #57 - Make your website responsive (mobile-friendly)
A mobile-friendly website is essential to ensure that you don't miss out on customers using mobile devices. A website that is mobile responsive will not only be more aesthetically pleasing but will…

A/B Testing Idea #58 - Show more than 3 high-resolution product images
Product images are an important element of your product page. In fact, people react far more strongly to visuals than to text and it allows them to form a more emotional and personal attachment to the…

A/B Testing Idea #59 - Display all product information
Your customers will feel like the more information they are given in order to make a decision, then the better that decision will be. So the more information you can give them about the product (in…

A/B Testing Idea #60 - Offer cross-selling
Cross-selling is an effective way of increasing sales by proposing related products to your customers when they are in the process of viewing or purchasing something. For example, these might be accessories…

A/B Testing Idea #61 - Product name should be descriptive and unique
Choose a product names that is descriptive and unique. Indeed, having a descriptive name simplifies the understanding of the product and avoid confusion for your customers. In addition it helps to boost…

A/B Testing Idea #64 - In your product pages, include a video
Providing a video of the product will allow your visitors to see more precisely how it looks and functions, the same way they might when buying in store. Customers prefer to have as much information…

A/B Testing Idea #65 - Reduce the left digit by one and minimise the digits after the decimal
Reducing your price by one cent or penny can make all the difference when it results in the left digit going down by one. Whereas $3.89 to $3.87 wouldn't be of any consequence $4.00 to $3.99 definitely…

A/B Testing Idea #69 - Create a default option or add-on
If you have a particular option or add-on that you would prefer your customer to choose, then making it a default option will greatly increase the chances of them doing so. Default options are so attractive…

A/B Testing Idea #71 - Simplify and restrict options available to customers to choose from
People will often not chose a product if they are presented with a wide range of products to choose from. There is a risk of them being overwhelmed and thus not choosing anything. In order to avoid this…

A/B Testing Idea #72 - Add strikethroughs for absent features
Adding strikethroughs for absent features on lower cost pricing plans is a great way of showing people what they'll be missing out on. Research shows that people strongly prefer avoiding losses…

A/B Testing Idea #74 - Improve your customer service by having a live chat option
Live chat is a very effective method of communication with your site visitors. Offering an immediate and direct link to another human being will give your customers confidence and reassurance not only…

A/B Testing Idea #75 - Place your price at the bottom left corner of the screen
It has been proven that our perception of the value of a price can be influenced by the way it is visually presented to us. People tend to think of numbers on an imaginary horizontal line, with numbers…

A/B Testing Idea #76 - Utilize smaller font sizes to indicate price to pay
Using a smaller font size for your pricing is doubly effective. Firstly, it of course makes the price more subtle and so doesn't automatically draw people's attention towards the fact of paying…

A/B Testing Idea #77 - When possible, get rid of the decimal point in the price tag
Whenever possible, remove the decimal point from your pricing as it is not necessary and adds a little extra cognitive strain for your customer. The clearer you can make things the better as people want…

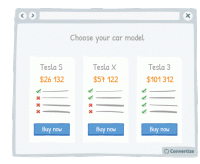
A/B Testing Idea #78 - For high numbers, more than five digits, prices should not be rounded
Careful and precise pricing is particularly important when dealing with a large sum of money. It has been shown that when purchasing a car, for example, people will actually pay more money when the prices…

A/B Testing Idea #80 - Avoid showing any signs of currency
Removing the currency sign from your prices will help customers to avoid the negative feelings associated with spending money. Indeed, research has shown that the act of paying really disrupts the pleasure…

A/B Testing Idea #85 - Decrease the number of fields necessary to complete a form
Don't ask your customers for too much information in your initial sign up form. This is likely to put them off as they won't want to spend the time or the mental energy on filling out multiple…

A/B Testing Idea #86 - Prioritise, whenever possible, single-column forms
People like to process things quickly and easily, and will be put off by anything that complicates this cognitive fluency. Using single column forms not only makes them look cleaner and easier to navigate…

A/B Testing Idea #87 - Embed in your call-to-action some of your value propositions
Your Call-to-Action text is important as it is the final step before the conversion and so is the final point at which you can convince customers to follow through and click on that button. Use the…

A/B Testing Idea #88 - Add human pictures to your testimonials
Adding human pictures to your testimonials and will lend them an extra credibility and therefore lead users to place more trust in them. People are likely to connect more immediately with a visual …

A/B Testing Idea #89 - Follow a simple rule: 1 Call-to-action 1: direct message 1: unique selling proposition
People respond best to clear, direct and easy-to-understand information and are easily distracted or put off by extraneous information or demands on their attention. To avoid this, try following the…

A/B Testing Idea #90 - Combine functions which are similar
People respond best to clear, direct and easy-to-understand information and are easily distracted or put off by extraneous information or demands on their attention. To avoid this, make sure you streamline…

A/B Testing Idea #91 - Use a smaller font when displaying large quantities of stock (more than 5)
When you have more than 5 in stock of any given product, it's worth displaying this fact as discreetly as possible as it could deter visitors from rushing to make a purchase; if there is a large number…

A/B Testing Idea #92 - Indicate your primary Call-to-action twice or more
It is almost always better to display your Call-to-Action (CTA) as a button rather than a simple link as it will both attract your user's attention and make it clear that it is a CTA ready to be clicked…

A/B Testing Idea #93 - As a user visits your website, alter the Call-to-actions
In order to draw attention to your Call-to-Action, try setting it to alter whilst your visitor is on the page. We are naturally drawn to those things which stand out from their environment and something…

A/B Testing Idea #94 - Ensure that your call-to-action appears above the fold
The "fold" is the line that separates the visible part of your webpage from the part that will only be visible once your visitor scrolls down. Your Call-To-Action (CTA) button should always …

A/B Testing Idea #95 - Limit the numbers of words in your call-to-action to 2
The simpler and more attention-grabbing you can make your Call-to-Action (CTA) the better. Customers prefer to use less mental energy and want to be led with ease around your site. Using only 2 words…

A/B Testing Idea #97 - Add white space around your call-to-action
Increasing the amount of white space around your Call-to-Action (CTA) will draw attention to it and make for a much more pleasing visual experience for the user. Equally, making sure there isn't an…

A/B Testing Idea #98 - Ask yourself if your call-to-action is persuasive enough
You want your Call-to-Action (CTA) text to tell people immediately why they should click on it and to help persuade your visitors to proceed forward with a positive action. Using engaging and persuasive…

A/B Testing Idea #99 - Leverage the power of visual cues such as imagery to focus attention towards your call-to-action
Using clean, clear imagery is a great way to draw attention to your Call-to-Action (CTA). As in the example above, adding an additional simple visual stimulus that stands out through colour or another…

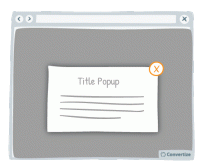
A/B Testing Idea #100 - Display an exit pop-up when your visitor goes to close the page
It happens all too often that your users leave your website because they did not find what they wanted. Perhaps they only visited one or two pages. Therefore, by setting up an "exit pop-up…

A/B Testing Idea #102 - If human pictures are used, the gaze should point towards crucial parts of your website
As humans, we have a natural, innate tendency to follow's others' gazes. It is an important social stimulus and often the way we learn about the world as we are growing up. This can therefore…

A/B Testing Idea #103 - Create a sense of trust by focusing users' attention to pictures they can relate to
Don't simply use random images on your website; it is best to encourage your customers to identify with the image. For instance, if you sell DIY products to private individuals, the most effective…

A/B Testing Idea #104 - Emotion and rational purchasing decisions: implications for rounding prices
Our brains process prices differently depending on whether a purchase is guided by rationality (for example for non-luxury, necessary goods) or by emotions (those products which we buy to make us happy…

A/B Testing Idea #105 - Visually display in a list format rather than a grid
Simply changing the way in which your products are displayed can make a significant difference to how comfortable your users feel interacting with your site. If you have good quality images, using a grid…

A/B Testing Idea #106 - Give the possibility to pay in instalments
The way in which a price is presented to your customer can greatly influence how they perceive the value of it. For example, offering people the option to pay in installments will subconsciously make …

A/B Testing Idea #107 - Demonstrate the per day cost of monthly or yearly plans
Rather than only showing the yearly or monthly cost of a subscription, it can be effective to also display the daily equivalent. Studies have shown that we use a first piece of information as an anchoring…

A/B Testing Idea #109 - Expose your users to large numbers
Exposing website visitors to any high numbers before displaying your product prices can be very effective in influencing their perception of your price value. Studies have shown that people tend to…

A/B Testing Idea #111 - When prices change, make the change stand out by displaying them with different font sizes
Displaying a previous, higher price alongside your current price is a great way of convincing people that what you're offering is good value. One easy and effective way to enhance this though is to…

A/B Testing Idea #112 - Use "Descending Price" as your default sorting option
People often use an initial piece of information to make subsequent judgements so if you have "Descending Price" as your default sorting option, people will see your highest priced items first…

A/B Testing Idea #114 - Emphasise the experiential advantages over the monetary ones
It's a good idea to avoid references to money when presenting your products to customers and instead to place emphasis on the experience that they will enjoy using them. People place more value…

A/B Testing Idea #115 - Offer your very own method of paying or currency
Using a custom currency (credits, points, etc.) will reduce the pain of paying (the negative feelings associated with spending money). Indeed, research has shown that the act of paying really disrupts…

A/B Testing Idea #116 - When price is below 100 ($,£,€) show discounts in percentage form rather than in absolute value
By displaying discounts in percentage rather than in value when product price is below 100 (£/$/€), you make your promotions seem as attractive as possible by altering the way you frame…

A/B Testing Idea #117 - Explain the logic behind the promotion
Whilst offering discounts is a great way of moving stock, you don't want your customers to be left wondering why certain products are discounted and potentially questioning the quality of the product…

A/B Testing Idea #118 - Give discounts which are simple to calculate
Using precise, non-rounded numbers is a good way of making your prices seem smaller but one occasion when you don't want to do this is when you're offering discounts. You want your discounts to…

A/B Testing Idea #125 - Utilize your customer's details to customize your content offering
Your customer will feel more involved in and connected with your content if you make use of their name to give it a personalised touch. A natural tendency we experience is "implicit egotism"…

A/B Testing Idea #126 - Draw in your customer by using "we"
By using a personal pronoun instead of an impersonal form, you immediately involve your customer in the situation or product you're referencing, which will trigger a subtle emotional response and …

A/B Testing Idea #128 - Leverage the strength in displaying numbers rather than percentages to indicate amounts of individuals
Your visitors will perceive the same information in different ways depending on how you present it to them, It's therefore important to ensure you present information using appropriate values or framing…

A/B Testing Idea #131 - If you don't know their name, use "you" or "your" to personalise the message
By using a personal pronoun instead of an impersonal form, you immediately involve your customer in the situation or product you're referencing, which will trigger a subtle emotional response and …

A/B Testing Idea #133 - Provide a "more info" button for every product
Your customers will feel like the more information they are given in order to make a decision, then the better that decision will be. So the more information you can give them about the product (in…

A/B Testing Idea #134 - Place graphs, visuals and pictures on the left-and side of the screen
Visual elements positioned on the left are processed by the right hemisphere of the brain, which is better suited for image processing. Therefore, people will "digest" the page more quickly …

A/B Testing Idea #135 - Contextualise product pictures in the ideal situation in which they should be used
If your customer can visualise themselves using your product then they'll feel more inclined to buy it. You can ensure this by setting your product images in such a way as to increase the chances…

A/B Testing Idea #136 - When appropriate, employ charismatic models
Using attractive models on your site can be very effective in the right context. Studies have shown that using a model to market a product increases its credibility, how much attention people pay to…

A/B Testing Idea #137 - Increase the size of terms which convey sentiments
Words that convey emotion are important parts of your content as these are trigger words that will elicit a response and engagement from your visitor. Studies have shown that we pay more attention …

A/B Testing Idea #138 - Focus on the multitude characteristics of your products rather than on listing the technical specifications
On your product page, it is best to list all available features rather than just choosing to display a few of the main ones. People are generally more drawn towards products with lots of features and…

A/B Testing Idea #139 - Enhance your Call-to-action by altering its aesthetics thanks to border, levels or shadows
Your Call-to-Action (CTA) is a button - you need it to look like one! Adding depth to your CTA through using a border, bevel or shadowing will help to clearly distinguish it as a button that is there …

A/B Testing Idea #140 - Convey movement by adding an arrow to your Call-to-Action button
Your Call-to-Action (CTA) is a button - you need it to look like one! Adding an arrow to your CTA will help to clearly distinguish it as a button that is there to be clicked on to move on to the next …

A/B Testing Idea #142 - Continuously reassure your customer in their decision
Reassuring your customer about the choice they've made to select or purchase a certain product from your site can greatly influence how satisfied they are with that choice. To aid customer satisfaction…

A/B Testing Idea #143 - Alter the aesthetics of your Call-to-action when your user hoover over it
Simply making it so that your Call-to-Action button alters in some way when the cursor hovers over it will clearly distinguish it as a button that is there to be clicked on. A visual effect to indicate…

A/B Testing Idea #144 - Utilize a multi-step (at least 2) opt-in
Whilst is might seem counter-intuitive, two-step opt-ins are actually more powerful than one-step opt-ins. A One-Step Opt-In consists of simply presenting input fields directly on the page, whilst a Two…

A/B Testing Idea #145 - Provide the option of enlarging product pictures
If the primary selling feature of your product is visual, you should provide the possibility of enlarging or zooming in on the image so that the customer can see the product in more detail, as they would…

A/B Testing Idea #146 - Show customers' feedback near offering or Call-to-action
Showing potential customers the positive feedback from others who have already purchased a product, used a service or signed up for membership etc. is an effective persuasion technique. Not only does…

A/B Testing Idea #147 - Add more white space in your pages
A lot of websites consider white space to be lost space but they couldn't be more wrong! Increasing the amount of white space makes for a much clearer page and therefore a more pleasing visual experience…

A/B Testing Idea #148 - Nudge your visitor to your Call-to-action through arrows and visual cues
Your visitor's brains will be immediately drawn towards familiar visual elements (like arrows) as they notice and understand these visuals more quickly than any other information on the page. Utilising…

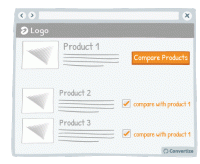
A/B Testing Idea #151 - Add a compare products option/tickbox
Adding a product comparison option to your site will allow visitors to see the products that interest them without having to expend too much effort working out differences in features and costs. The easier…

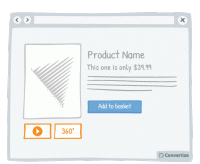
A/B Testing Idea #152 - Offer 360 degrees videos of your product
The more information a user has access to about a product, the more likely they are to buy it. You can take advantage of this by offering your user more extensive views of it. There are various different…

A/B Testing Idea #153 - Display pop-up information when hovering over a product
When customers hover over a product, display a pop-up product card that offers them condensed information. By showing only carefully selected information about the product in this way, customers won…

A/B Testing Idea #154 - Be consistent with your product images throughout your site
It's common knowledge that users lack patience when surfing the web. When they are on an eCommerce website they want to be able to see products quickly and easily. A good way of doing this is to…

A/B Testing Idea #156 - Facilitate your user's thoughts before asking them to choose
Whilst offering a default choice is often very effective because it allows people to make a decision in a passive manner - which is often preferred as it requires less mental effort - there are some cases…

A/B Testing Idea #161 - Through cookies, save products in the shopping cart for a certain period
Reserving products in the shopping basket for a limited time only with motivate your customers to complete their purchases. The sense of urgency combined with the idea that they may miss out on the…

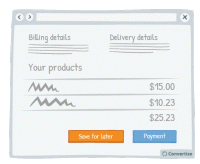
A/B Testing Idea #162 - Offer a "save for later" button on your basket page
Your customers will appreciate having the choice between making their purchase immediately or saving their items to complete purchase later. People like to feel as though they are in control of their…

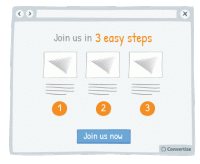
A/B Testing Idea #163 - Use pictograms to help visitors visualise the simplicity of a process or task
The more your visitor is convinced of the simplicity of an action on your site (for example your purchase or registration process), the more motivated they will be to complete it. Using simple, clear …

A/B Testing Idea #164 - Indicate "Most Popular" as your desired plan to be chosen
Marking your target plan as "Most Popular" is an effective persuasion technique to encourage customers to choose it. Research has shown that we have a strong tendency to copy others' …

A/B Testing Idea #166 - Nudge your users to use a particular payment method by indicating how many users have used it
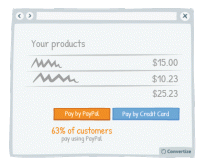
If you have a method of payment that you would prefer your customers use for any reason (reduced fees, easier management, etc.) then you can steer them towards this option through showing the percentage…

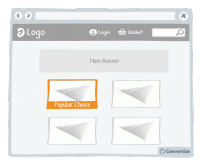
A/B Testing Idea #167 - Mark your best products as "Popular Choice"
Marking your best products as a "Popular Choice" is an effective persuasion technique to encourage more people to make the same purchase. Research has shown that we have a strong tendency…

A/B Testing Idea #168 - Display on specialised and expert reviews for your products' endorsements
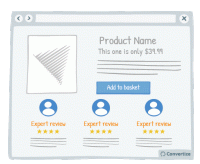
Displaying expert reviews or testimonials is an effective way of endorsing your products. The positive feedback and opinions of customer's peers is incredibly important as we often rely on this "…

A/B Testing Idea #169 - Indicate the number of users who have already created an account
Displaying the number of people who have already signed up to your website or newsletter is an effective persuasion tool. Research has shown that we have a strong tendency to copy others' choices…

A/B Testing Idea #170 - Prioritise your most crucial filters
Re-ordering the filter options and putting the most relevant and important filters first will make for an easier and more pleasurable site experience for your visitors. Research has shown that people…

A/B Testing Idea #171 - Customize your discount promotions by integrating your user's name/details
Your customer will feel more involved in and connected with your coupon code - and therefore be more likely to use it - if you make use of their name to give it a personalised touch. A natural tendency…

A/B Testing Idea #174 - Display specific Unique Selling Propositions (USPs) based on your target customer
Studies have shown that most people associate positively with themselves and things that are either connected to them or that they can identify with. This is why it is so important to ensure that you…

A/B Testing Idea #176 - Show lower-quality products near higher-quality ones
To make your higher-end products seem even more attractive, display them alongside your lower-end products so that customers can compare the two together. The difference in quality will be larger and …

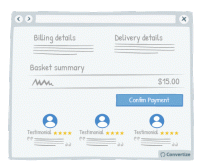
A/B Testing Idea #177 - In the check-out page, indicate testimonials from customers who also bought the same product below the call-to-action
By placing testimonials from other customers who have previously bought your product or service just before the final stage of payment, you are offering reassurance to your customers by showing them how…

A/B Testing Idea #179 - Seek a gradual engagement, over a hurried signup
Making a form easy and fun to fill in will encourage people to complete it and convert. Starting your form by asking for a lot of personal information will annoy people and they are more likely to abandon…

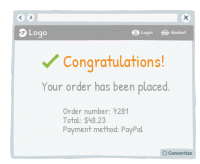
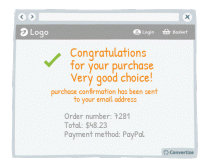
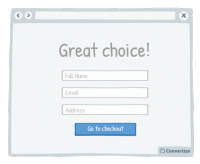
A/B Testing Idea #180 - Congratulate your customers on their booking or purchase
Congratulating your clients on the purchase or booking they have just made will induce positive feelings and help to therefore reassure them on their choice to complete this transaction. The happier you…

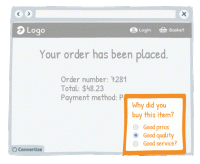
A/B Testing Idea #182 - Follow up with a post-purchase question asking them what led to their decision
Asking your customers why they bought your product is a good way of making them think about those reasons and this in turn will reassure them of the purchase they have just made. The happier you can help…

A/B Testing Idea #183 - Congratulate your user's decisions at every step of your funnel
Don't hesitate to congratulate your customers on their purchases. This constant confirmation that they are making a good choice will cement feelings of positivity and satisfaction around their purchase…

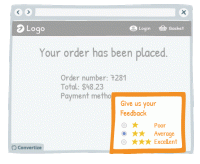
A/B Testing Idea #184 - Ask your customer to share feedback
If you want to build up your social media community and generate organic publicity then asking customers to share feedback on products they've purchased from you can be very effective. Once we&#…

A/B Testing Idea #185 - Use exit surveys to get feedback and boost your likability
It's proven that people enjoy giving their opinion and to be asked for feedback. What's more if you ask for this using simply a short, easy-to-complete survey then you really increase your chances…

A/B Testing Idea #186 - Frame your products in the best light possible: "number 1", "best selling", "fastest growing"
Studies have shown that individuals tend to follow others' choices or behaviour when trying to make decisions. We automatically presume that if lots of our peers are doing something or buying a…

A/B Testing Idea #187 - Display an exit pop-up when people try to leave their basket before completing the checkout process
If your customers have made it to the basket or payment page of your checkout funnel then they've already invested a certain amount of time on your site. The exit pop-up is a good idea to try and …

A/B Testing Idea #188 - Upsell by highlighting how small the extra cost would be
Upselling is a technique whereby you offer your client a superior and more expensive product than the one he was considering. By highlighting how small the price difference is between the two products…

A/B Testing Idea #189 - Display groups of testimonials rather than just one solitary testimonial
It's always better to display multiple testimonials together rather than just one on its own. Firstly, your customers will be much more likely to feel confident in these testimonials if there are …

A/B Testing Idea #190 - Feature testimonials from target audience peers rather than celebrities
The main objective of displaying testimonials is to help your site visitors to identify with these, place trust in them and therefore decide to become customers as well. We're more likely to identify…

A/B Testing Idea #191 - Include a section: "People who browsed this product, also bought:"
Adding a “People who viewed this product bought...” feature is an effective persuasion technique. Research has shown that we have a strong tendency to copy others' choices when we are…

A/B Testing Idea #192 - Display contextual details (such as location) to allow users to identify with the reviewer
Featured testimonials will be more credible if your users can identify with the reviewers and view them as real people rather than just disconnected words on the screen. Contextual details like location…

A/B Testing Idea #195 - Add “as featured in” or “recommended by” content
Lending authority to your marketing can be really effective. Certainly in today's society, people are so bombarded with marketing messages that they don't necessarily place a lot of trust in what…

A/B Testing Idea #196 - Provide reassurance by displaying trust symbols
Trust symbols are a great and immediately impactful way to reassure your customers by showing that they can make a payment securely. Even a small factor of uncertainty can disrupt the payment process…

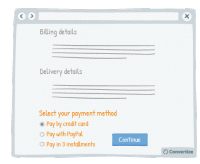
A/B Testing Idea #197 - Enable more than one means to pay
Offering multiple payment methods offers customers the possibility to make a purchase in the way they feel most confident and secure, increasing the likelihood of them finalising payment. People also…

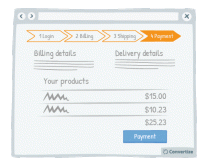
A/B Testing Idea #198 - Show a progress bar
Displaying a progress bar is a great visual way to help users follow their progress in the purchase process and will not only stimulate their desire to continue to the end of the process but also gives…

A/B Testing Idea #199 - Remove exit points from checkout page
Studies have shown that if you remove any distractions when people are purchasing something, they are more likely to complete the purchase. Removing all distractions from your checkout pages will allow…

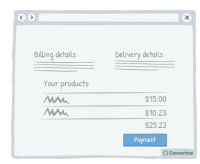
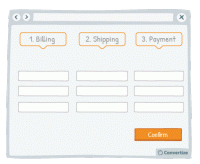
A/B Testing Idea #200 - Test a multi-page checkout process against a single one
To reduce bounce rate during the checkout process, test using a one-page solution: that is to say, display all the different steps - billing, shipping and payment - on one page rather than having a new…

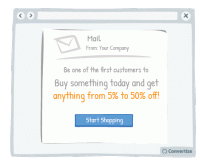
A/B Testing Idea #201 - Offer promotions in a format of a range, e.g. 15% to 60% discounts
Studies have shown that a variable rewards system can be very effective as a motivational tool. The "task" in question becomes altogether more exciting and interesting when there is a variable…

A/B Testing Idea #202 - Don't ask for any non-essential information during the checkout process
When your visitors are in the process of completing their checkout then you don't want to do anything to distract them from this. Don't therefore ask for any non-essential information during this…

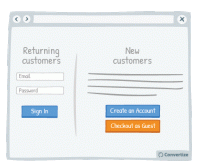
A/B Testing Idea #203 - Enable the possibility to checkout as a guest, without needing to create an account
Your customers will appreciate having the choice of when to register on your website as this induces the positive feeling of having the autonomy to influence the purchasing process. T his also gives…

A/B Testing Idea #214 - When displaying promotions, exhibit the previous prices, to accentuate them
When offering discounted prices, it is essential to always still display the previous higher prices as well (crossed out is advisable to avoid confusion). Studies have shown that people tend to use…

A/B Testing Idea #254 - Add the word "Free" directly to your Call-To-Action
It has been proven that spending money actually activates the areas in our brain that are associated with physical pain and feelings of disgust. On the contrary, the term "free" causes us a …

A/B Testing Idea #255 - Utilize numerical values to convey more persuasive messages
Most people have a strong tendency to ignore generic and basic information and prefer to focus on recent or specific information. Therefore, in your content and titles, insist on statistics or specific…

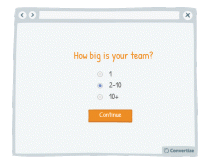
A/B Testing Idea #256 - Engage your users with a simple task or question
Place your customers in a positive frame of mind by giving them a small "victory". Indeed, ask your client to perform a simple task before you can ask then for something longer and more complicated…

A/B Testing Idea #257 - Avoid facial distraction by using face images to direct attention to the call-to-action
Beware of images! On the one hand, it's true that a user retains what is contained in an image more than in text. But be careful - if you use an image of a face that is looking directly at the user…

A/B Testing Idea #258 - Whenever possible, convey messages using rhymes as they will be more easily remembered
"A nose in need deserves Puffs indeed", "If the glove doesn’t fit, you must acquit". You know these slogans and better you will easily remember it. Indeed, these slogans have…

A/B Testing Idea #259 - Prioritise active over passive voice
Make simple, concise sentences in the active voice to simplify the understanding and impact of your message. A grammatically complex sentence will not have the same immediate effect on the mind of your…

A/B Testing Idea #260 - Prioritise pictures, visual elements over lone text
“A picture paints a thousand words”. Indeed, the human brain learns and retains information much better when it comes in the form of images rather than words. Images do not require translation…

A/B Testing Idea #261 - Instead of trying too hard to sell, be more specific in your sales argument
Arguments or tag-lines that are too fluffy and reminiscent of an unfounded sales pitch - such as "our customers love us" or "our software is very reliable" - can be effective in the…

A/B Testing Idea #262 - Prioritise 1st person pronouns
The power of "we" or "our" is not to be underestimated. We are social and group-dwelling beings, people, and we feel most comfortable and positive when we are included as part of a…

A/B Testing Idea #263 - Do not offer customers only one possibility.
A unique and effective tool of persuasion can in fact be to remind your customers that they have the freedom to choose what to do. Incorporating wording in your copy that emphasises to your customers …

A/B Testing Idea #264 - Do not shy away from mentioning some fall backs
On most websites, negative reviews or drawbacks are invisible while on others (e.g. Amazon), those are clearly displayed alongside the pros. Believe it or not, but hiding your drawbacks is not the solution…

A/B Testing Idea #265 - Utilize numbers in your header
It has been shown that a title containing numbers attract our look more often and therefore would increase the conversion rate. These figures don't need to be very sophisticated. "30-day free…

A/B Testing Idea #266 - Render the user's basket continuously accessible through out your funnel
It is a good idea to give customers the opportunity to view the contents of their basket at all times by displaying a basket icon on all pages that shows what is already saved in there when hovered over…

A/B Testing Idea #268 - Use interactive images rather than static ones
Research has shown that consumers are generally more drawn to interactive images than static ones. The interactive images provide a "fun" aspect to the user experience thanks, for example, to…

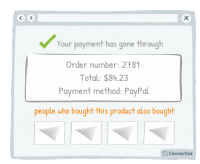
A/B Testing Idea #269 - To create a double funnel within the check-out, show a section which indicates: "people who bought this, also bought: ..."
On the confirmation page after purchase, display "people who bought this product also bought ..." to create a double funnel. This will encourage your customers to make a second purchase after…

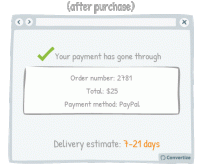
A/B Testing Idea #270 - Accurately indicate delivery time frames, including restrictions
To display delivery time in weeks or in days? That is the question... The answer is actually pretty simple. During the purchase process the customer will focus on the numbers themselves and they will …

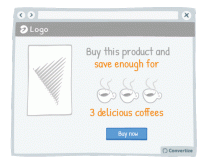
A/B Testing Idea #273 - Contextualise savings with real-life applications
The way you frame a saving can greatly influence the effect it will have on your customers. Imagine a bank, for instance, which announces on its landing page: "With us, you don't pay bank charges…

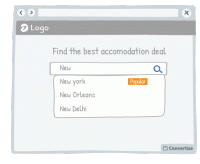
A/B Testing Idea #275 - Allow users, with your search bar, to jump to suggestions based on what they typed
In order to increase conversion rates, simply help your customer to find what they are looking for as quickly and easily as possible. Offering suggestions in the search bar based on what the customer …

A/B Testing Idea #276 - Bring attention to a popular product to facilitate the visitor to make a decision
Studies have shown that individuals tend to follow others' choices or behaviour when trying to make decisions. We automatically presume that if lots of our peers are doing something or buying a particular…

A/B Testing Idea #277 - Avoid showing your Call-to-action more than once on the same page
Don't be tempted to display the same information twice in two different locations on your page (if it is a one-screen page that doesn't require any scrolling) because this will make it too busy…

A/B Testing Idea #278 - Emphasise your users, rather than yourself, who have used and endorsed your products
Studies have shown that individuals tend to follow others' choices or behaviour when trying to make decisions. We automatically presume that if lots of our peers are doing something or buying a particular…

A/B Testing Idea #279 - On a form, specify which fields are optional rather than which are mandatory
When you ask your customers to fill in a form, specify which fields are optional rather than which are mandatory. On many websites we see asterisks or other visual cues to indicate if a field is mandatory…

A/B Testing Idea #280 - Separate your form into smaller sections
When you want someone to complete a form, it is best not to discourage them by presenting that form in one large block that will immediately seem dense, unclear and long. By separating your form into …

A/B Testing Idea #281 - Be careful when using special characters, faults could decrease your credibility
When you create a web page, be careful that you don't have any accidental character faults due to coding problems or lack of care. The kind of symbols that are often seen on web pages, such as ▢ &…

A/B Testing Idea #282 - Use a recognisable phone number for your customer service and add your opening hours
If you use a special service phone number then your customers will automatically think twice about calling as they will be expecting high call charges and long wait times. This will make your business…

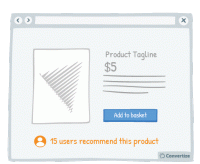
A/B Testing Idea #283 - Indicate the number of individuals who bought the product close to the call-to-action
Studies have shown that individuals tend to follow others' choices or behaviour when trying to make decisions. We automatically presume that if lots of our peers are doing something or buying a particular…

A/B Testing Idea #284 - Include more than one individual, or more than one product within your visual marketing material
People are more inclined to want to buy a product when it is shown in a way which helps them to visualise themselves using it. Therefore, to reduce the mental effort required on the part of your customer…

A/B Testing Idea #285 - Offer the possibility to postpone payment
Offering the possibility to postpone payment of a purchase will make the price of the item become less relevant to the buyer. Instead of thinking about the price, they will be thinking about the fact …

A/B Testing Idea #286 - Hand out free gifts with products bought
The promise of a free gift is a strong incentive to get people to buy. Studies have shown that people are likely to feel compelled to give something back when they receive something for free (it's…

A/B Testing Idea #287 - Do not shy away from sharing crucial information for no compensation
It is proven that we are more likely to give something to someone if they have given something to us already - the desire to reciprocate such behaviour is strong and can certainly lead to action and conversion…

A/B Testing Idea #288 - If users have spent some resources, e.g. financial or time, in your service, indicate how much they have been spent
People are more likely to continue on in vain with a project or plans for which they have already invested money, time or effort, even if they no longer want to or there may be more potential losses to…

A/B Testing Idea #289 - Condense your content to avoid losing the attention of your user
Make your blocks of content compact. That is to say, you should avoid trapping negative (i.e. useless, empty) space within your layout. For example, in the left-hand image above, you can see that there…

A/B Testing Idea #290 - Whenever possible, prioritise single and vertical columns
Using a two-column layout on your site could disturb the fluency with which the reader absorbs your content as you are splitting their attention between two areas. Rather than leading your visitor'…

A/B Testing Idea #291 - Nudge users to read your page by slightly overlapping design elements and images
If you completely separate the design of each content block then you won't give your visitor the encouragement they need to continue on reading down. Rather, after reading only the first block they…

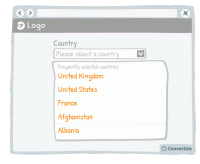
A/B Testing Idea #293 - Indicate popular options as the default ones
Everyone hates filling out information online - the easier and quicker you can make that for your users, the more likely they are to follow through, complete an action and ultimately convert. One way …

A/B Testing Idea #294 - Display often-used options at the top of drop down lists
Everyone hates filling out information online - the easier and quicker you can make that for your customers, the more likely they are to follow through, complete an action and ultimately convert. One …

A/B Testing Idea #295 - Prioritise uncommon landing pages
We tend to better remember the things that affects us directly. Thus the fact of creating a landing page that emotionally affects your customers or create an original landing page is a good way to stay…

A/B Testing Idea #296 - If connected via Facebook, indicate how many friends have purchased or signed up
If you offer your customers the option to sign in using Facebook then make the most of this advantage. Indeed, using Facebook is a good way to quickly access data about a customer but that's not the…

A/B Testing Idea #297 - Allow users to identify themselves with a certain category of people, and then show them content based on their choice
Allow users to identify themselves with a certain category of people and then submit introduce the products that match with their needs can have several advantages. First, your customer feels included…

A/B Testing Idea #298 - Display your call-to-action as a visual animation
Introducing a Call-To-Action (CTA) using a floating animation that appears after a few moments could help increase conversions. Drawing attention to the Call-To-Action is essential for getting people …

A/B Testing Idea #299 - Make your call-to-action dynamic and delay it
Delaying your call-to-action can have its advantages. It allows the customer to absorb all the content on your page without any distraction and then will more strongly draw their eye due to its sudden…

A/B Testing Idea #301 - Limit human error by disabling or replacing your call-to-action after users select it
Once your customer clicks on a Call-to-Action, disable or remove it to indicate that they have already clicked once and the action has been performed. This will prevent your customer from being tempted…

A/B Testing Idea #302 - Limit human error and frustration by only offering possible inputs in fields
In order to avoid preventable errors and possible frustration on the part of your customer, don't give them the ability to enter incorrect information. For example, as in the above drawing, when someone…

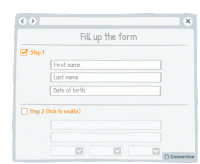
A/B Testing Idea #303 - As a user completes a form, unlock other sections
Rather than giving your customer access to an entire form in block layout, split your form into steps that they can unlock themselves. This will make the form seem less daunting and more bite-sized and…

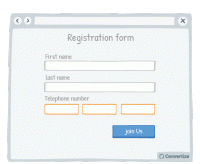
A/B Testing Idea #304 - With forms, offer fields which match the required information
Matching your field layout to whichever input format is required will improve user experience by giving assistance and avoiding errors or frustration. For example, when asking for a phone number you should…

A/B Testing Idea #305 - Give a friendly reminder after items have already been placed in the basket
Making the purchasing process as fluid and easy as possible is important to encourage your visitors to follow through to completion and convert. By altering the Call-to-Action of a product to clearly …

A/B Testing Idea #306 - Visually distinguish between important functions using colour, size and space
To avoid grave slip-ups, make sure that important functions are highlighted by separating them and using a different colour. This will ensure that the user's attention is drawn to it and they won&#…

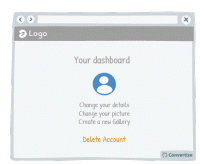
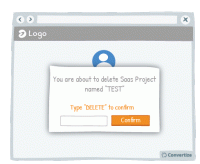
A/B Testing Idea #307 - Add conditions before letting users enact irreversible changes, such as deleting their account
For instance, do not allow your customers to accidentally delete their project on your SaaS platform. Indeed, it is happening often that a person unintentionally deletes his work. Prevent this by asking…

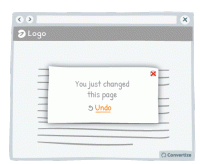
A/B Testing Idea #308 - After small changes, allow users to undo the move rather than to continuously confirm
Rather than asking your customers to confirm changes they make by clicking on "yes" or "no", offer them the possibility to undo what they've already done. Although slight, the …

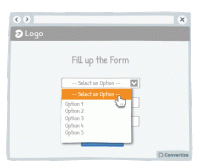
A/B Testing Idea #309 - Limit frustrations by enabling the possibility to leave a field blank, even after it has been selected
It can often happen that a customer might click into an option or function from a drop down list only to realise that they don't want to select anything but find themselves stuck as they are unable…

A/B Testing Idea #310 - Offer a clear and simple manner to close pop-up windows
Ensure you give your customer the power to close any pop-ups or other boxes on your site. Showing an immediately recognisable cross in the top-right of all boxes will allow customers to easily close them…

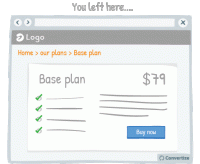
A/B Testing Idea #311 - After users leave a page, return them to where they left off
Sending the user directly back to the page or position in a sequence where they left off will help to minimise the negative effects of leaving a site or page. By sending them straight back to where they…

A/B Testing Idea #312 - Make sure you facilitate the user experience of drop-down menus and pop-up windows
Your users aren't perfect, they will regularly make mistakes with the cursor (as do we all!). For this reason, you need to create interfaces that are flexible and forgiving. Visitors are often confronted…

A/B Testing Idea #313 - Add hyperlinks for main menus, and any relevant categories
Users are not perfect, they make mistakes regularly. Indeed, it is common to see people click on areas that are not clickable. Do not try to fight against those mistakes, instead, add clickable functionality…

A/B Testing Idea #314 - When displaying error messages, include relevant indicators
When displaying error messages, make sure that you clearly explain the reason for the error. If your user is getting error messages without anything to tell them why it can't be validated and how …

A/B Testing Idea #315 - Indicate what your visitor has most recently researched in a drop-down menu
When a user begins a search, start by showing them previous searches they have made that correspond. Displaying these first and perhaps in a different colour to really distinguish them is a good way of…

A/B Testing Idea #316 - Display links already used with a dissimilar colour
Clearly show which links a user has already clicked on by displaying them in a different colour. Using another colour will help those links to stand out, which will help the user to keep track of what…

A/B Testing Idea #317 - Ensure that your fields are reactive to errors, antonyms and other syntax differences
Making sure your site visitors have a user experience that is as fluid and easy as possible is important to encourage your visitors to enjoy using your site and ultimately find what they are looking for…

A/B Testing Idea #318 - Simplify your customer's thinking process by doing any calculations for them
People strongly prefer and feel more positive about things that are easy and quick for us to understand. If you want your customer to respond well to information you provide and to feel happy using your…

A/B Testing Idea #319 - Display navigation categories (breadcrumbs) to indicate the location of the user on your website
To help your visitor feel at ease with the logic and layout of your site, clearly display a breadcrumb trail (or other sequence map) so they can quickly see where they are on your site and how they arrived…

A/B Testing Idea #320 - Mention the location of your physical store
One of the biggest issues for making sales online can be the lack of security some shoppers associate with online eCommerce sites. Therefore, if you also have physical stores, it can be very effective…

A/B Testing Idea #321 - Use page numbers or ‘Load More’ options rather than infinite scrolling
On eCommerce product pages, it is essential that you choose the right way to display your products to provide your customers with the most effective base to start making choices. People tend to become…

A/B Testing Idea #322 - Suggest a criteria option instead of a filter option for sorting search results
When you display search results, it is important to help your customers find what they are looking for as quickly and easily as possible. This will avoid them becoming overwhelmed by choice and quitting…

A/B Testing Idea #323 - When a customer selects a filter, ensure that it is automatically applied to the rest of your products
Often a customer types the colour of the desired product in the search bar. But often when typing, say, "red sofa", the search results will be all sofas, red or not red. To avoid discouraging…

A/B Testing Idea #324 - Utilize written content which slightly contradicts what the user wants to do
The more confident you user feels in navigating your website and completing tasks, the better experience they will have and the more likely they will be to convert. Report potential errors to your customers…

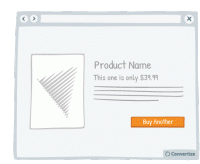
A/B Testing Idea #325 - Increase the clickable zone of your call-to-action if it is small
If your website contains small Call-to-Actions like the "see more" in the drawing above, add a transparent border around it in order to expand the clickable area. Users will not necessarily …

A/B Testing Idea #326 - Make your menus responsive for mobile
It is important these days to ensure your website is mobile responsive. When designing the interface for this though, it is advisable to use one-window drilldowns. That is to say, present each section…

A/B Testing Idea #327 - Avoid showing pop-up windows at the wrong time
Do not set up your pop-ups or overlays to trigger at the wrong times. Having a pop-up triggered as soon as you load a website can be extremely irritating to a user. Some will simply close the website …

A/B Testing Idea #328 - Avoid placing advertising on top of lists of products
It is best to make sure that your customer's attention is fully focused on the main factors that will lead to conversion. Therefore it isn't advisable to have ad banners places above your product…

A/B Testing Idea #329 - On mobile devices, ensure that you have easily clickable areas
On smaller screens, such as on mobile or tablet, it is common for users to experience frustration and unease when trying to click options as the hit areas can be too imprecise. When we are using our fingers…

Oops, you have reached your limit of 1 free tactic per hour
To get unlimited access to our 250+ tactics,
Join our FREE mailing list
Or wait 00:59:59





